WordPressにお問い合わせフォームを簡単に設置する方法とスパム対策としてreCAPTCHAを設定する方法について紹介致します。
始めに、サーバーパネル(Xserver)からお問い合わせ専用のメールアドレスを取得するところから解説していきます。
Xserverを使ってWordpressを簡単にインストールする方法

1.メールアドレスを取得する
スパムメールなどを避けるため、お問い合わせ用専用の返信メールアドレスを取得します。
独自ドメインで運営している場合はドメインメールを使った方が信頼性が増します。
※Xserver(エックスサーバー)のサーバーパネルを用いた設定になりますが、他のサーバーでもだいたい同じかと思います。
Xserverのサーバーパネルを開きます。

「メールアカウント設定」をクリックします。

自身のサイトのドメイン名に対して「選択する」をクリックします。

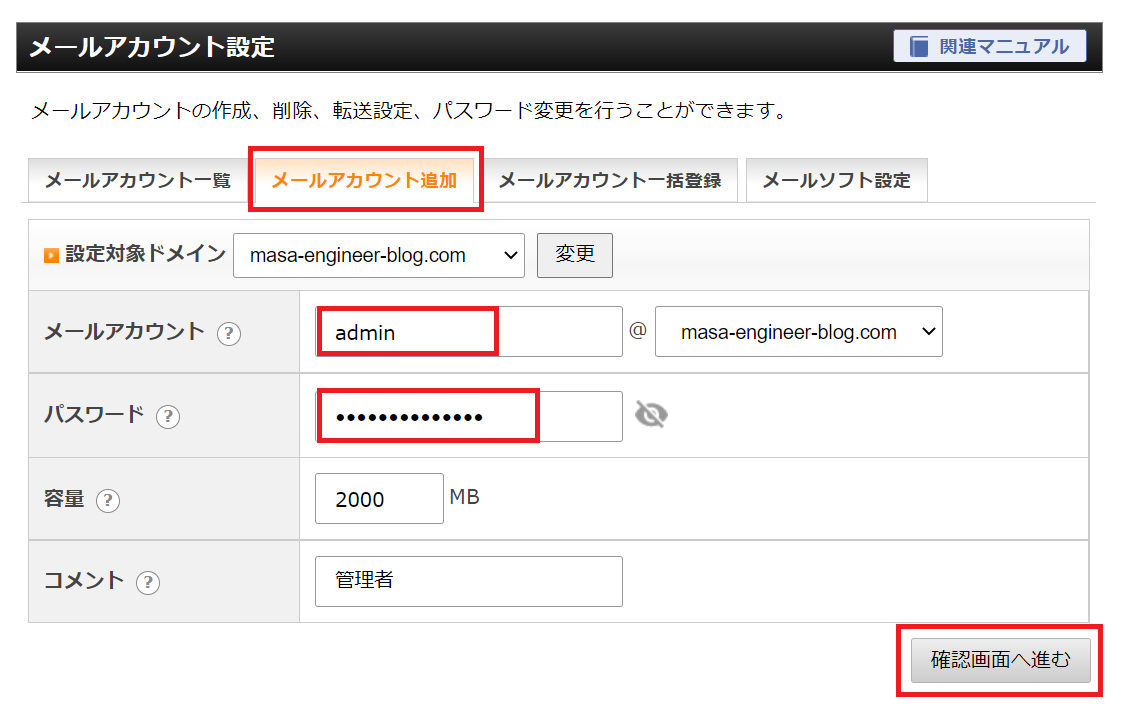
「メールアカウント追加」タブを選択して、メールアカウントとパスワードを設定します。
「確認画面へ進む」をクリックします。

「追加する」をクリックします。

設定したメールアカウントが表示されればOKです。
2.転送設定をする
いちいちメールサーバー(webmail)からお問い合わせのメールを確認するのは大変なので、転送設定をして普段使用しているメールアドレス(gmail)でメールを見れるようにします。

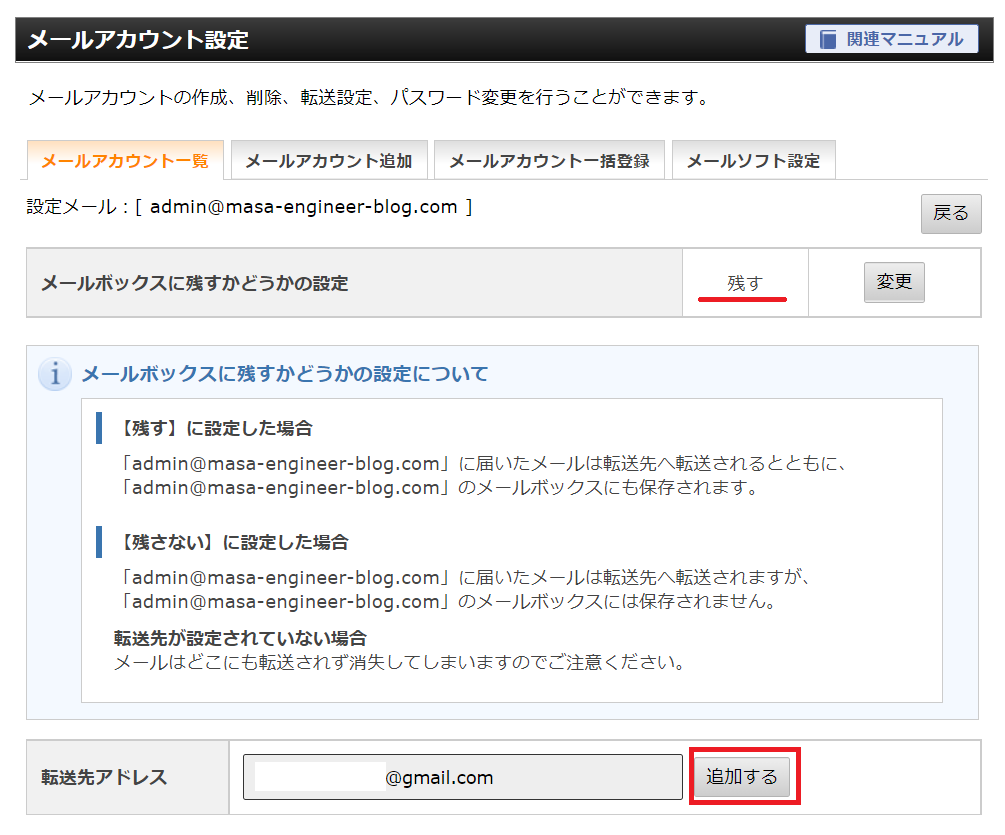
「メールアカウント一覧」タブを選択して、設定したメールアカウントに対して「転送」をクリックします。

メールボックスに「残す」ようにしておくことで、メールサーバー(webmail)にてもメールを確認することができます。念のため「残す」ようにします。
転送先アドレスに転送先のメールアドレス(gmail)を設定します。「追加する」をクリックします。

転送の設定はこれで完了です。
3.お問い合わせ専用のメールで返信できるようにする

Gmailの設定画面を開きます。
「アカウントとインポート」の中にある「他のメールアドレスを追加」をクリックします。

名前と作成したメールアドレスを入力して、「次のステップ」をクリックします。

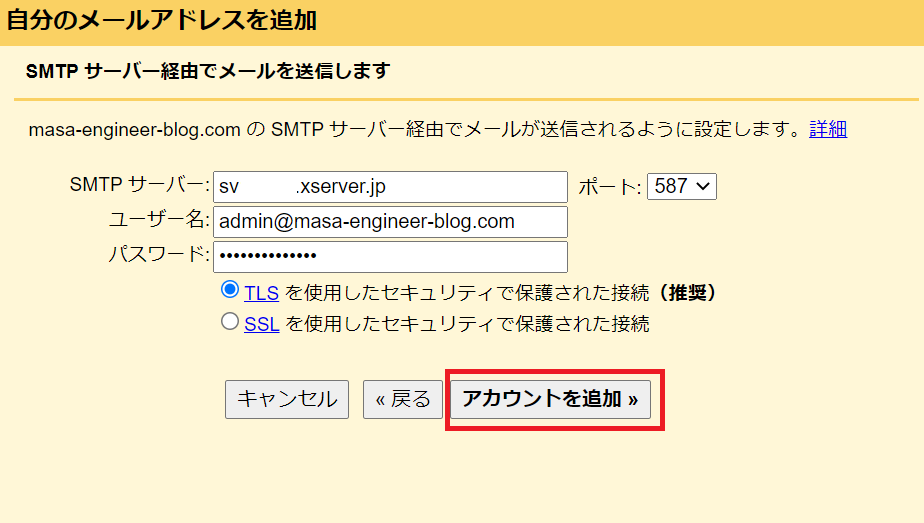
SMTPサーバーに「sv******.xserver.jp」を入力します。
※SMTPサーバーの値は、Xserver契約時に受信したメールに記載があります。
作成したメールアカウントをユーザー名に、メールアドレス取得時に設定したパスワードを入力して、「アカウントを追加」をクリックします。

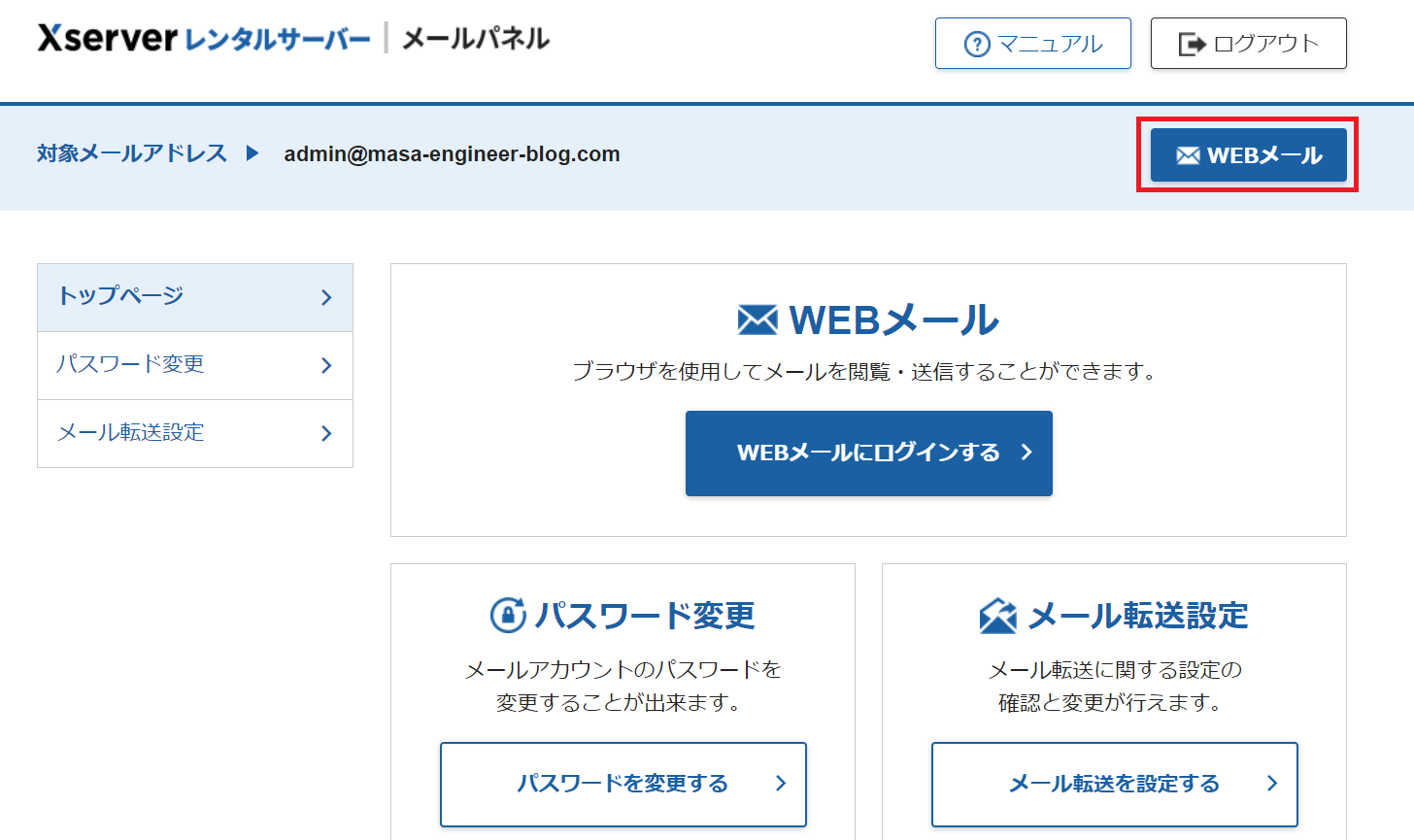
確認コードを入力するため、Xserverの場合WEBメールを開きます。

作成したメールアカウントを入力してWEBメールにログインします。

「WEBメール」をクリックします。

webmailに来ているメールの件名をクリックします。

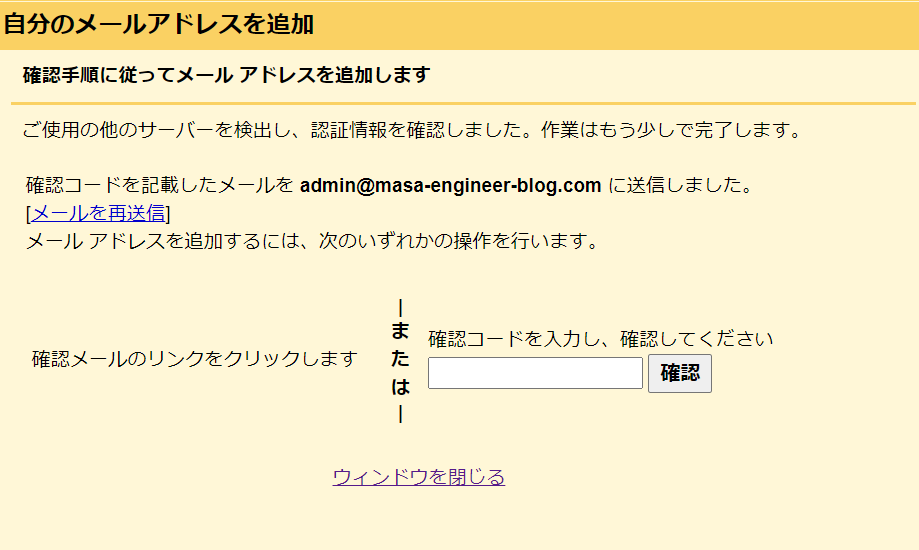
確認コードをGmailの設定側に入力するか、リンクをクリックして認証します。

Gmailの設定の「アカウントとインポート」にて「メールを受信したアドレスから返信する」を選択するとお問い合わせ専用のメールアドレスで返信できます。
4.お問い合わせフォームの作成
メールアカウント作成と転送設定が完了したら、お問い合わせフォームを作成して、作成したメールアカウントにメール送信がされるようにします。
Contact Form 7 というプラグインを利用することで簡単にお問い合わせフォームを作成することができます。
4.1Contact Form 7のインストール

プラグインを追加からContact Form 7をインストールします。

Contact Form 7を有効化します。(プラグイン一覧にて無効化と表示されていればOKです)

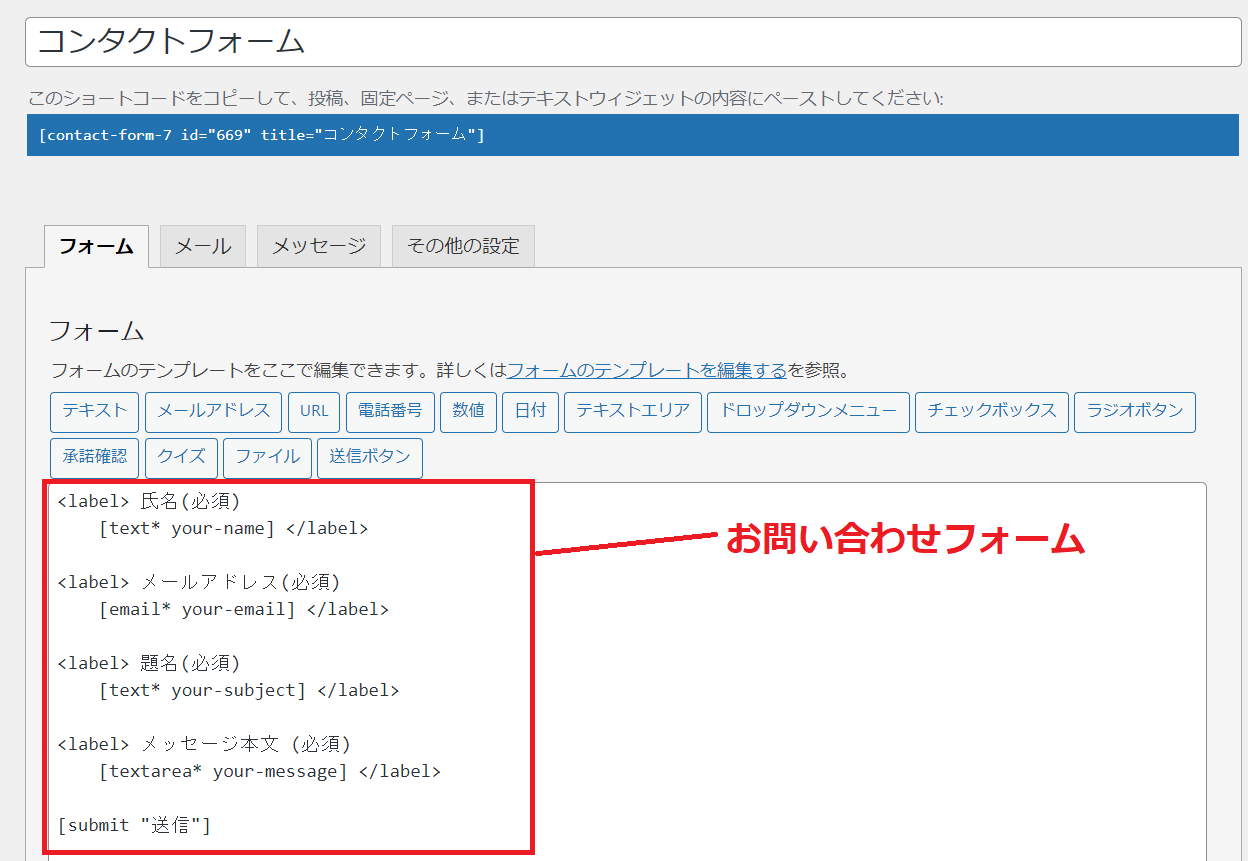
お問い合わせフォームは基本デフォルト設定でOKですが、他に追加した項目がある場合、適宜追加します。
また必須入力にしたい場合、textarea* のように*(アスタリスク)を追加します。

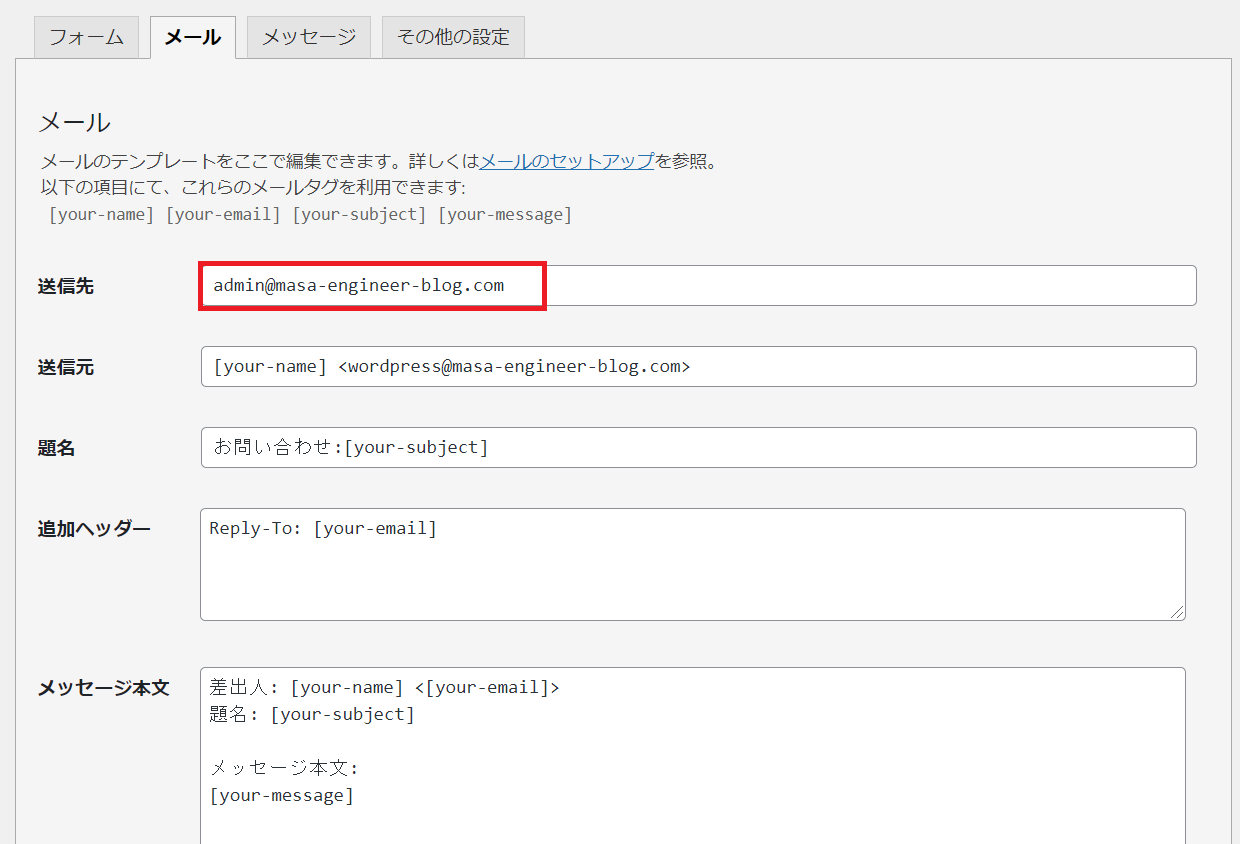
「メール」ではお問い合わせがあった際に設定した送信先にメールが送信されます。
- 送信者:ご自分のメールアドレス(作成したメールアカウント)
- 送信元:[your-name] <wordpress@ご自分のドメイン>
- 題名:お問い合わせ:[your-subject]
- 追加ヘッダー:Reply-To: [your-email]
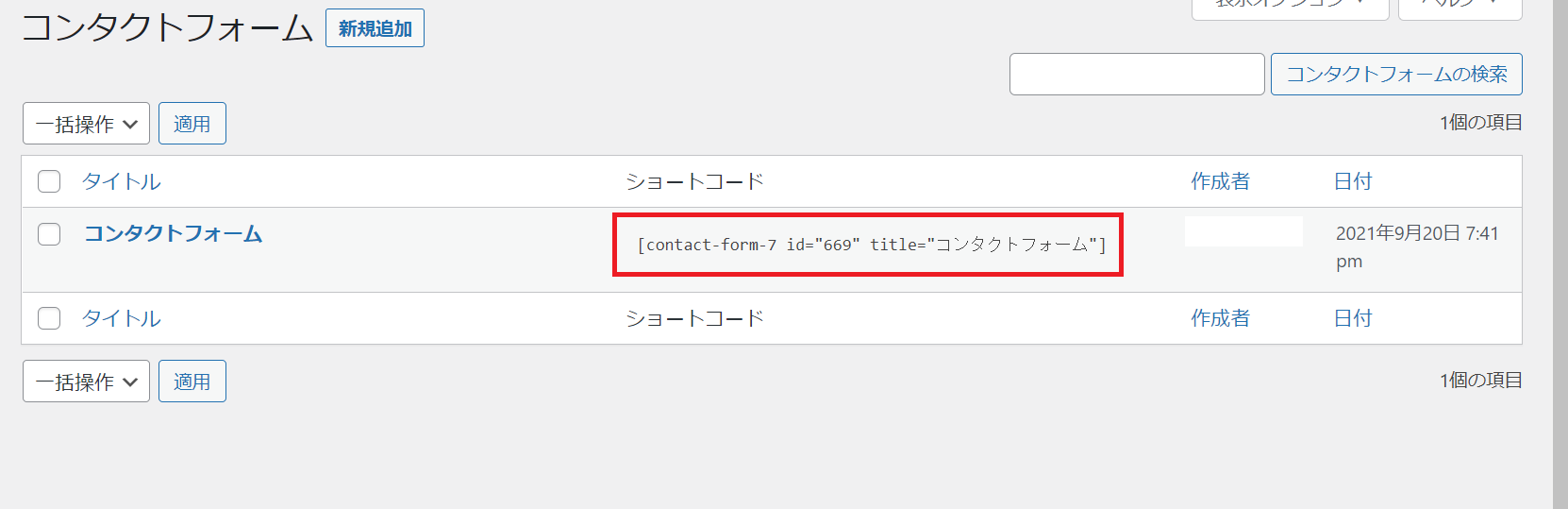
ショートコードをコピーします。

4.2お問い合わせ用の固定ページの作成
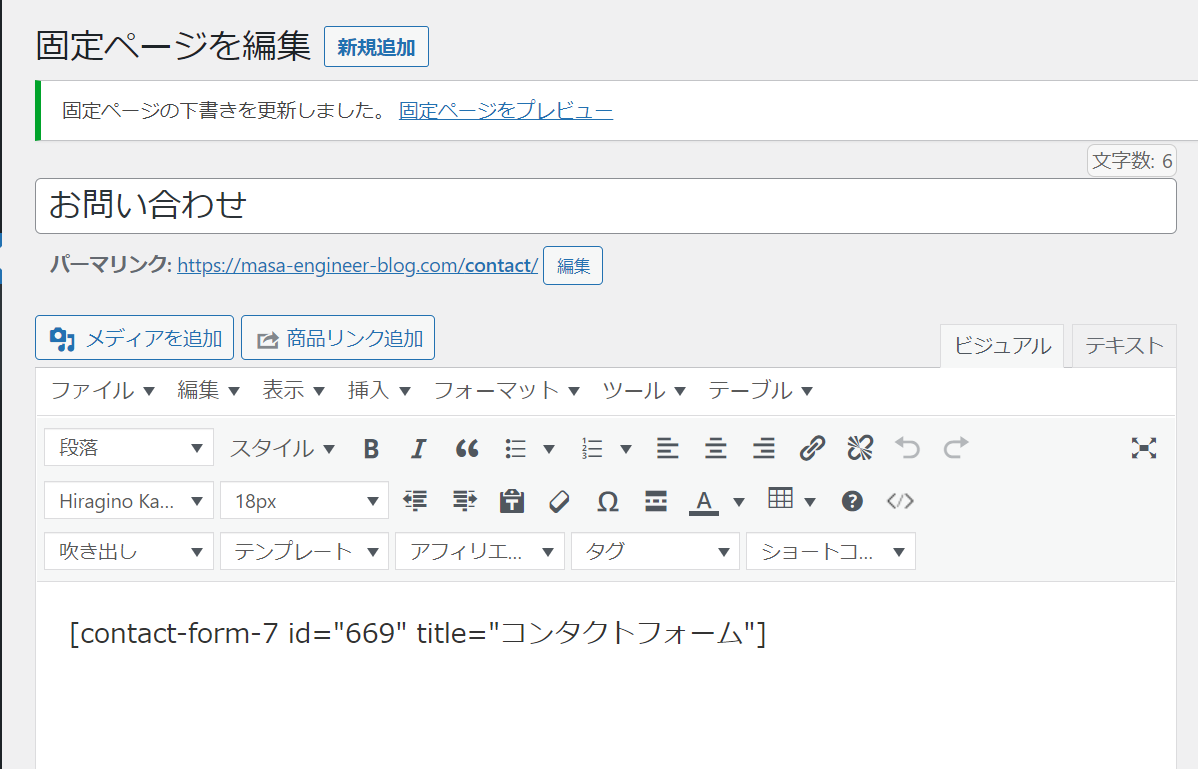
固定ページから「新規追加」をクリックして、お問い合わせページを作成します。

本文のところにコピーしたショートコードを貼り付けます。
パーマリンクも適宜設定して、「公開」すれば固定ページの設定はOKです。
※公開前にプレビュー画面にて、送信テストをすることも可能です。
外観のメニューから作成した固定ページを追加して、サイトからお問い合わせページにアクセスできるようにします。
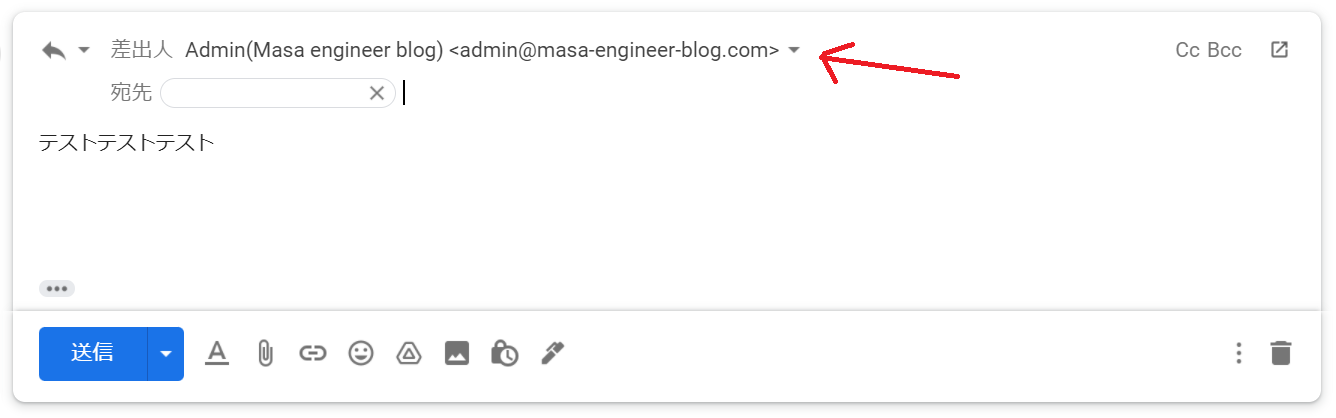
4.3お問い合わせメール返信時

前述にて転送先をGmailにしたので、お問い合わせがあった際に、差出人のところをクリックして、お問い合わせ専用のメールアドレスに切り替えて返信することができます。
5.reCAPTCHAの設定
お問い合わせフォームを設置するとスパムが届くことがあります。
スパム対策としてReCAPTCHAを設定しておくことをおすすめします。
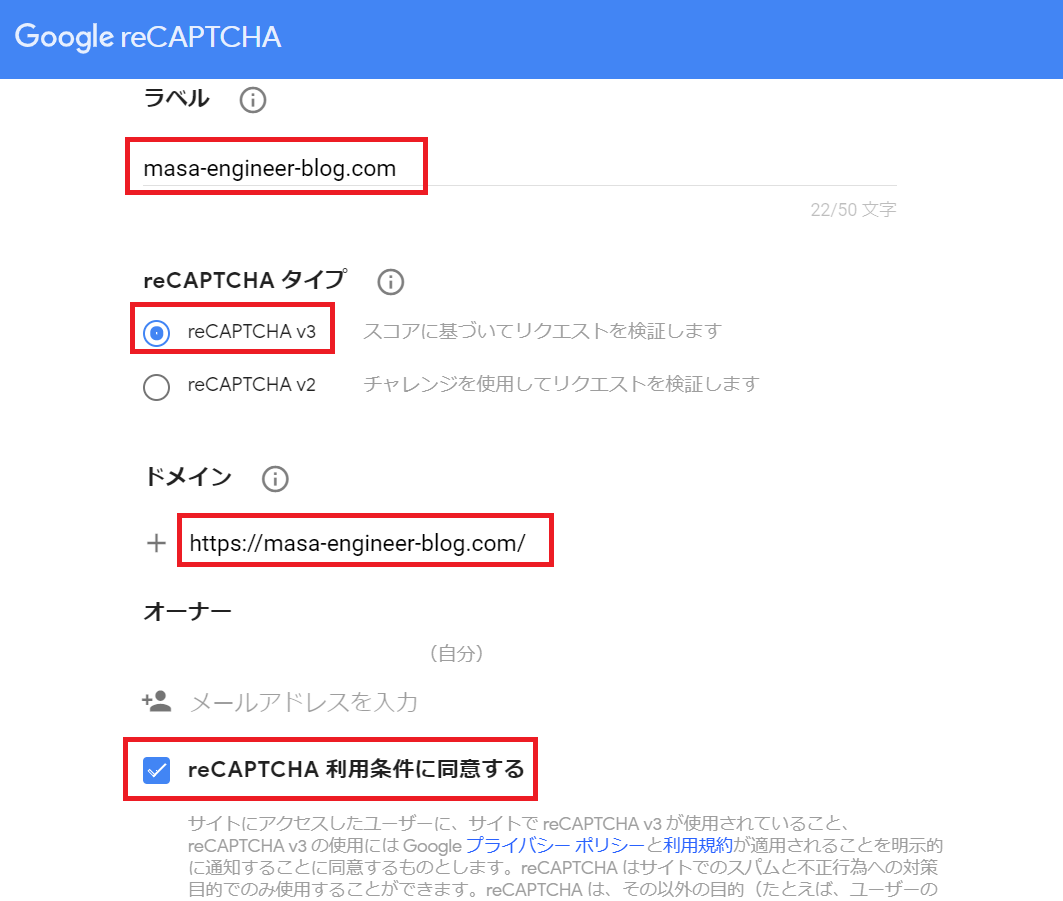
Google reCAPTCHAにアクセスします。

Googleにログインします。

ラベルとドメインを適宜入力したら、同意するにチェックを入れて、画面下部の「送信」ボタンをクリックします。

サイトキーとシークレットキーが表示されたら、これらを順番にwordpress側のインテグレーション側に貼り付けます。

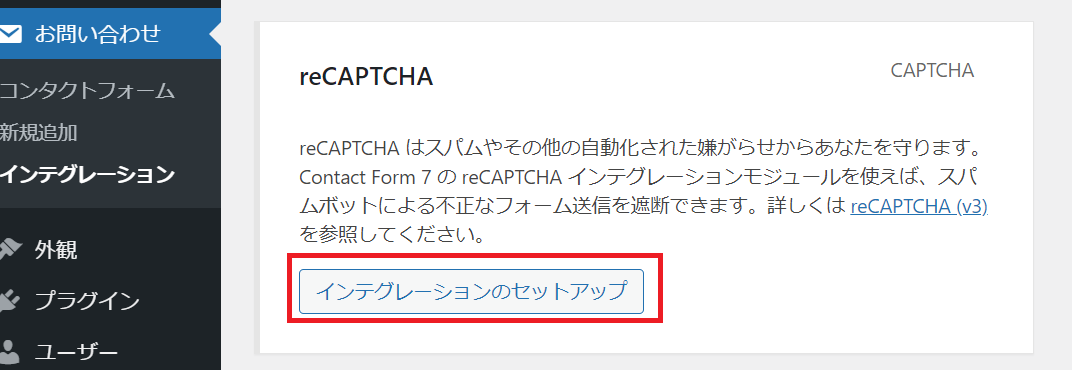
「インテグレーションのセットアップ」をクリックします。

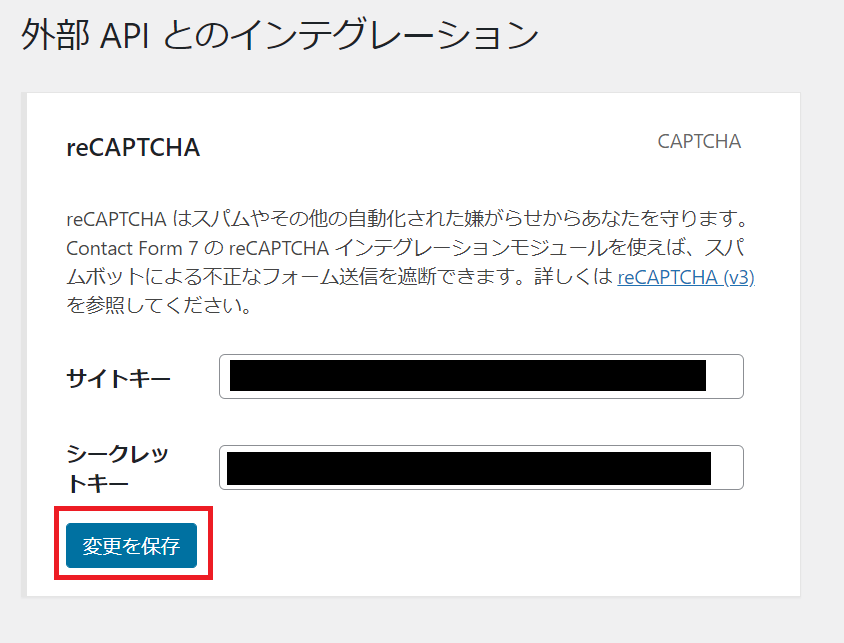
サイトキーとシークレットをそれぞれ張り付けて、「変更を保存」をクリックします。
このままだとサイトの全てのページにReCAPTCHAのマークが表示されてしまい、ページの表示速度が遅くなってしまうため、お問い合わせページにのみ表示するようにします。
functions.phpに以下のコードを追加します。
functions.phpは外観⇒「テーマエディタ」から開けます。
お問い合わせページのスラッグがcontactの場合は以下のように設定します。
add_action( 'wp_enqueue_scripts', function() {
if(is_page('contact')) return;
wp_deregister_script( 'google-recaptcha' );
}, 100, 0);
フックの優先度が初期値(10)のままだと機能しないため「100」にします。
固定ページ以外の場合は、is_pageの部分を「is_single」にして、適宜変更して下さい。
※「reCAPTCHA」のロゴをCSSで非表示する方法は避けてください。











