今回はサイトアイコン(favicon)を簡単に作成して、wordpressサイトに設定する方法を紹介致します。
1.サイトアイコン(favicon)を作成するメリット
- 目立つので何のサイトか瞬時にわかる
- ブランディングの向上
- 再訪率の向上
サイトアイコン(favicon)はページが表示されたときのブラウザのタブに表示されます。細かい部分ですが、目立つため何のサイトか認知されるのに繋がります。
2.サイトアイコン(favicon)を作成する方法
サイトアイコン(favicon)を作成するにはいくつか方法があります。
- 無料サイトを利用してアイコンを作成する
- デザイナーに依頼して作成する
今回はCanva![]() を利用して無料でサイトアイコン(favicon)を作成する方法を紹介致します。Canvaは直観的な操作でオシャレなデザインを簡単に作成することができます。
を利用して無料でサイトアイコン(favicon)を作成する方法を紹介致します。Canvaは直観的な操作でオシャレなデザインを簡単に作成することができます。
Canva公式サイト
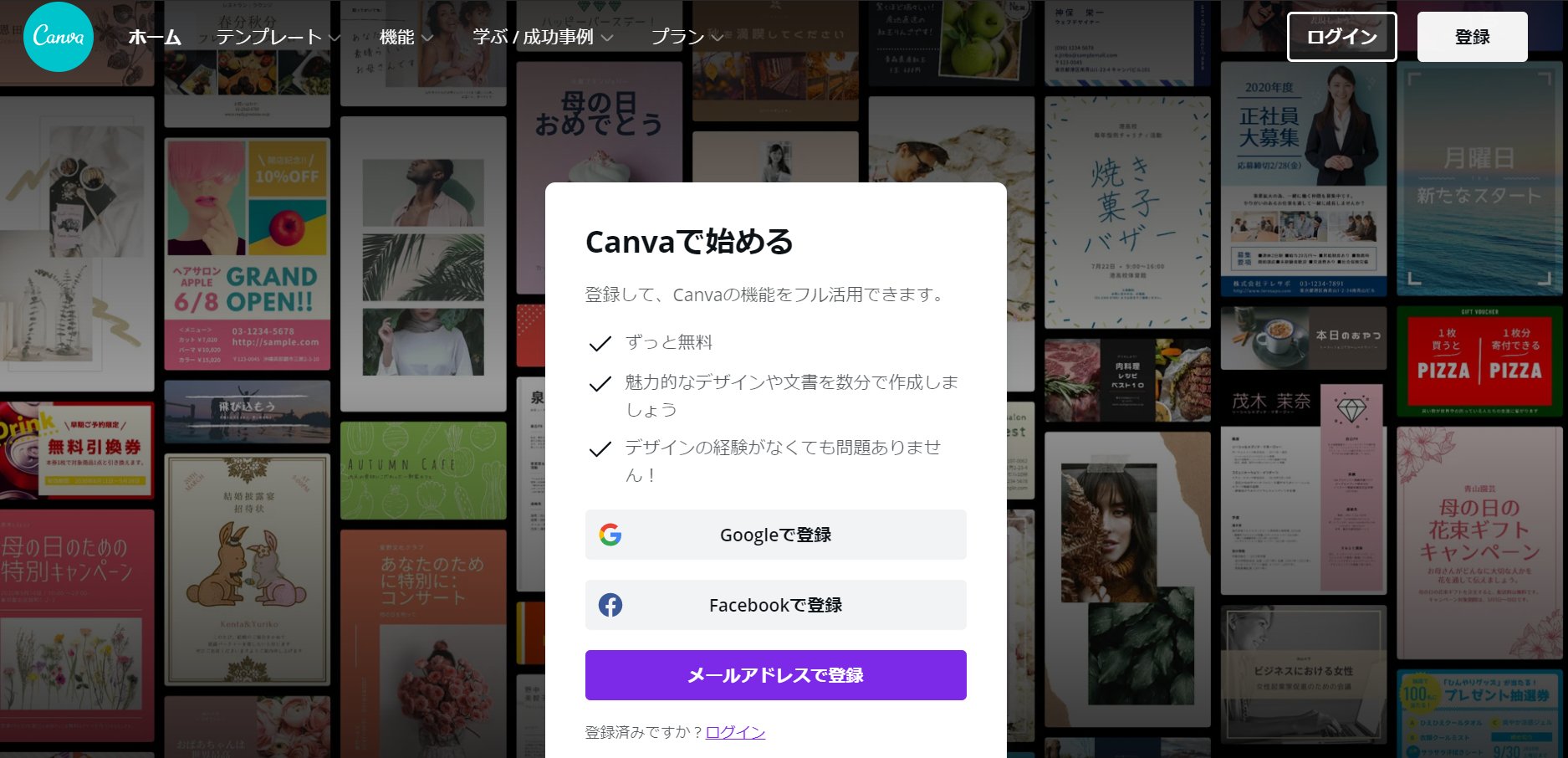
![]()
アカウントを持っていない方は、「登録」からアカウントを作成します。
Googleアカウントを持っていれば、すぐに作成できます。

ログイン後、Canvaのホーム画面が表示されます。

「デザイン作成」をクリックします。

「ロゴ」を選択します。

ロゴ作成用の画面が表示されたら、左から無料のテンプレートや「素材」からロゴを作成します。

テンプレートを選択されると自動で反映されます。
フォントの種類やサイズも変更できます。
アイコンが作成できたら、右上の「ダウンロード」をクリックします。

「PNG」を選択して、「ダウンロード」をすればアイコン作成は完了です。
3.wordpressサイトへサイトアイコンを設定する方法

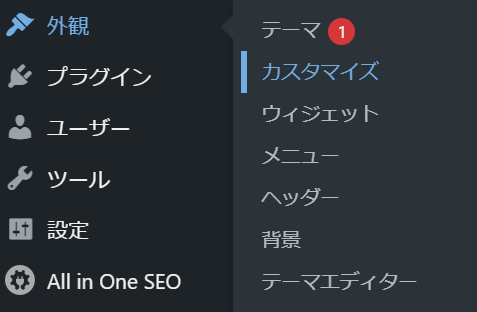
Canvaで作成した画像をダウンロードしたら、Wordpressを開き、メニューから「外観」⇒「カスタマイズ」ページを表示します。

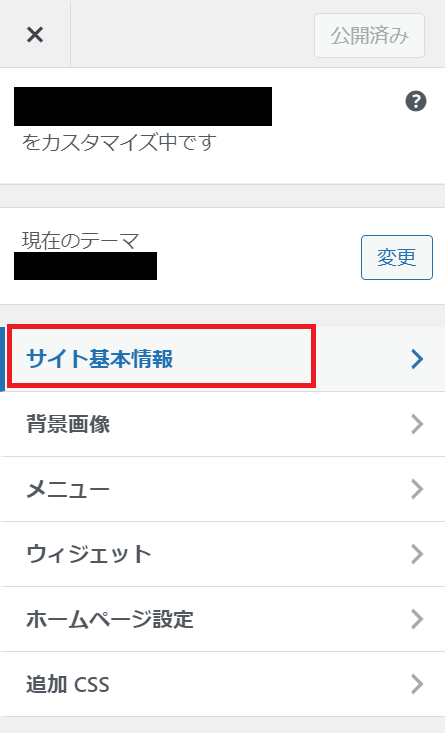
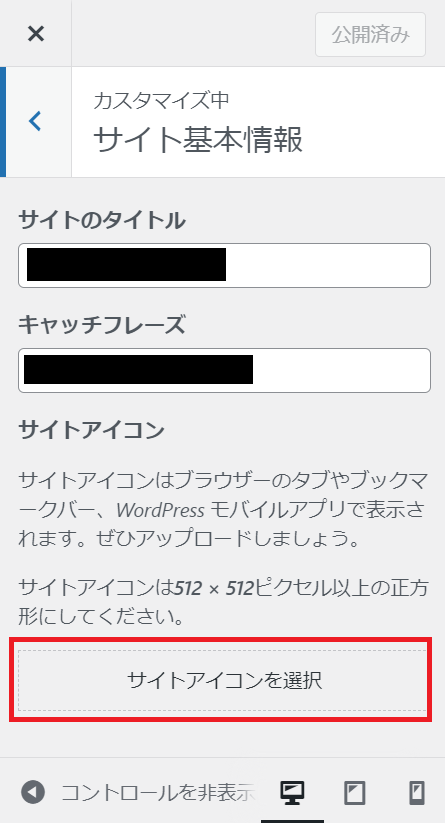
サイト基本情報をクリックします。

サイトアイコンを選択をクリックして、作成した画像を選択します。
「画像切り抜き」を選択すると、下のイメージのようなプレビューが表示されます。
![]()
画像選択後、プレビューに表示されているイメージのサイトアイコンで問題なさそうなら「公開」をクリックします。
WordPressサイトアイコン(favicon)の設定は以上となります。