本記事では、GA(Google analytics)の設定方法について、解説致します。
既に、GA4も利用でき、またUA(ユニバーサルアナリティクス)が2023年7月に廃止されるため、GA4の設定がまだの人は、今のうちからGA4の設定を済ませておくことをおすすめ致します。
UAとGA4どちらの設定方法についても紹介致します。
また設定方法には、MonsterInsightというプラグインを用いた連携方法を紹介致します。
1.Google analyticsへの登録
googleアカウントは既に持っている前提で解説しています。
こちらにアクセスして、Google analyticsに登録します。

「さっそく始める」をクリック

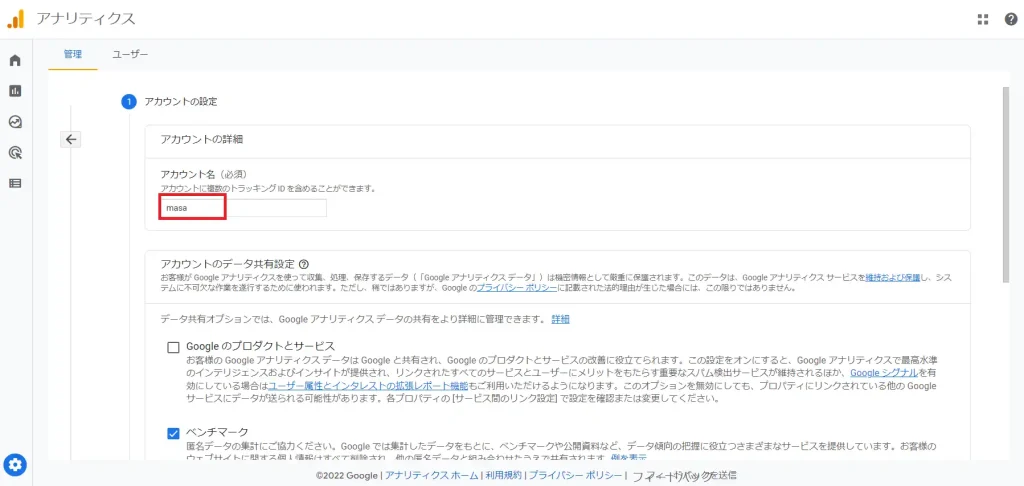
アカウント名を適宜入力して、下に進みます。

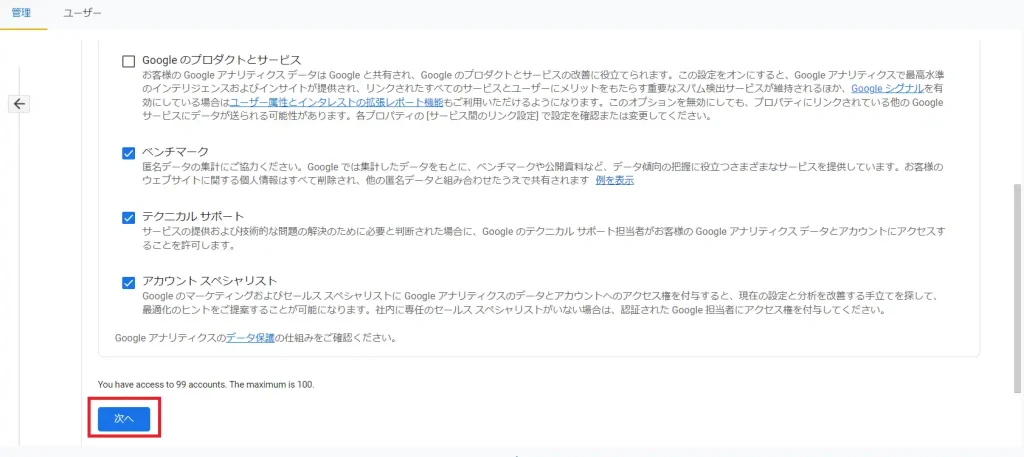
「次へ」をクリック

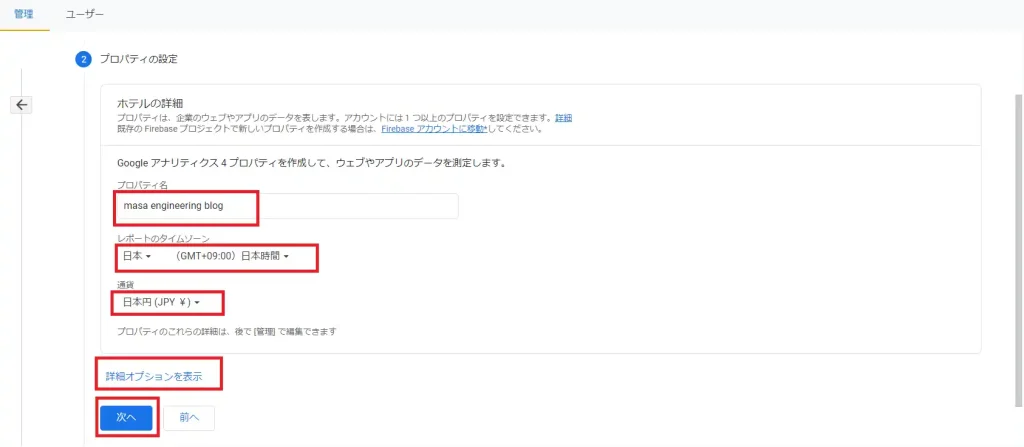
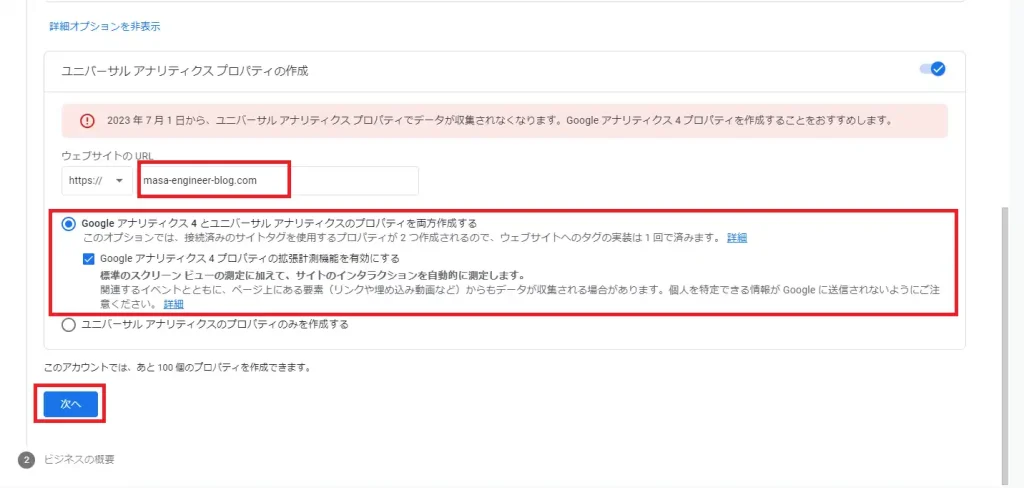
プロパティに自分のサイト名を適宜入力
タイムゾーンと通貨を住んでいる国に応じて選択
「詳細オプションを表示」をクリック

スクショのように2023年7月からUA(ユニバーサルアナリティクス)が使えなくなるため、GA4(Google Analytics 4)とユニバーサルアナリティクスの両方にチェックが入っていることを確認して、「次へ」をクリック。

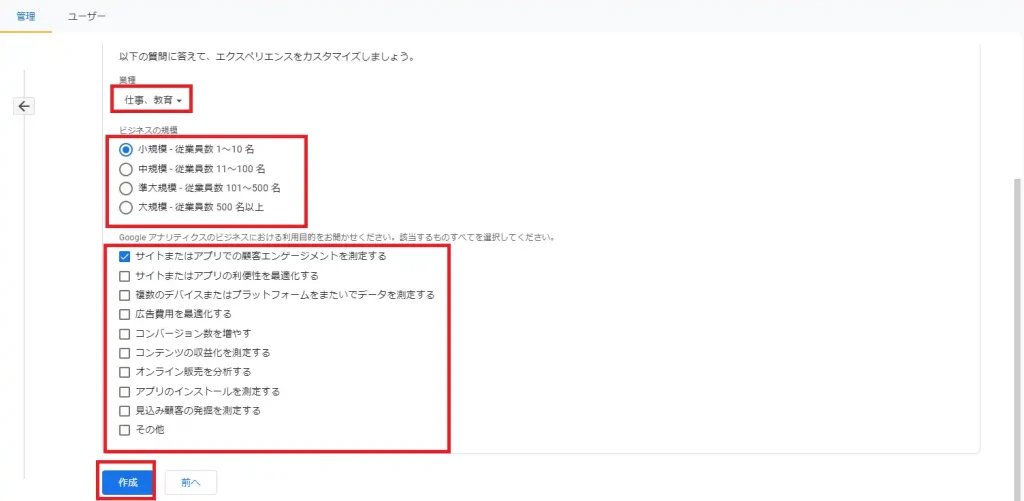
業種、ビジネス規模、利用目的を適宜選択して、「作成」
※利用規約の画面が表示されますので、同意します。

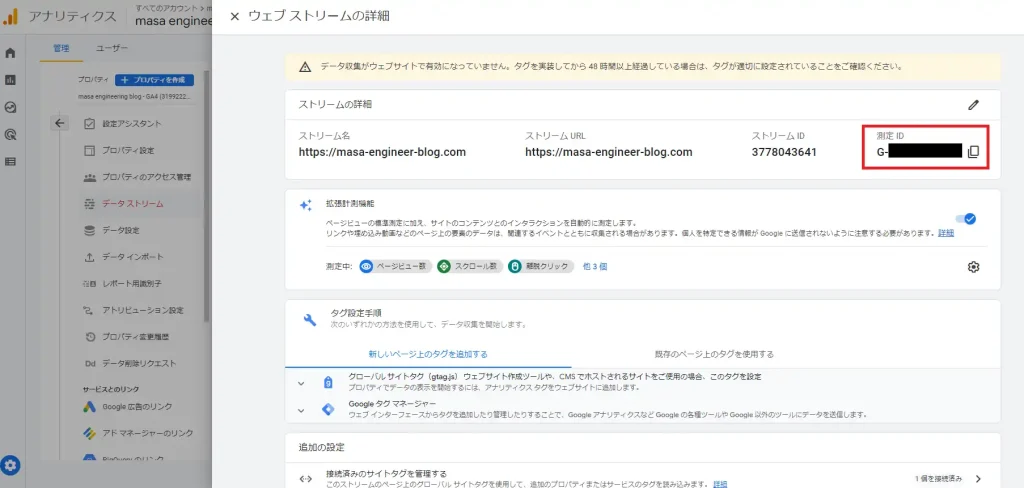
作成すると、上記のような「ウェブストリームの詳細」が表示されます。
Gから始まる測定IDがGA4トラッキング用のIDになります。これをコピーしておきます。
※このページが表示されない、測定IDが表示去れない場合は、「プロパティを作成」からやり直した方が早いかもしれません。

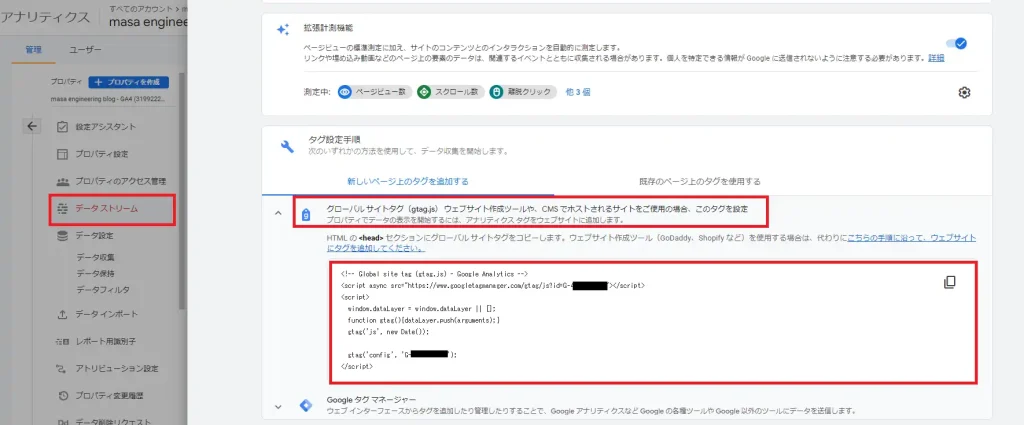
tagを埋め込んで設定する場合は、「データストリーム」からグローバルサイトタグを開くと、script tagを確認できます。
こちらをコピーしておきます。(エディタに直接貼り付ける場合)
UAタグの確認

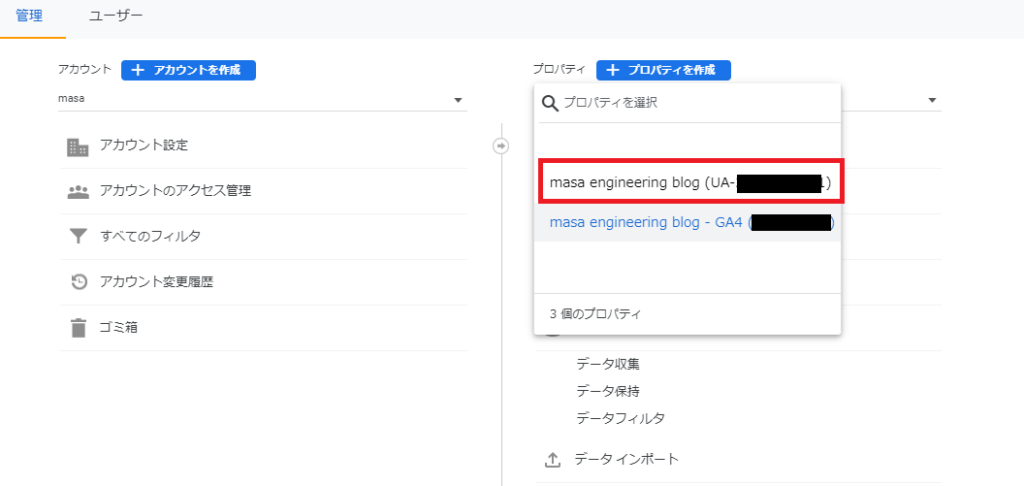
プロパティを選択するとUAを選択することができます。

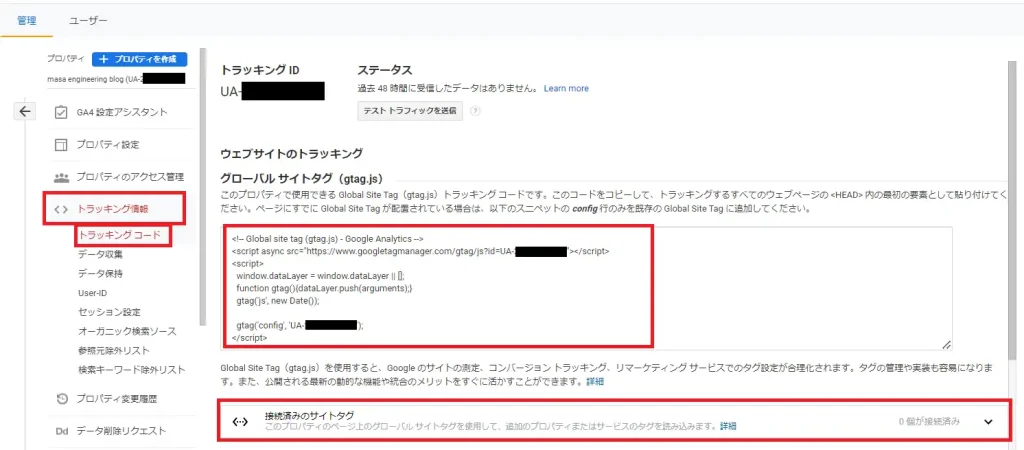
「トラッキングコード」からUAの値とUAタグを確認することができます。
「接続済みのサイトタグ」をクリックします。

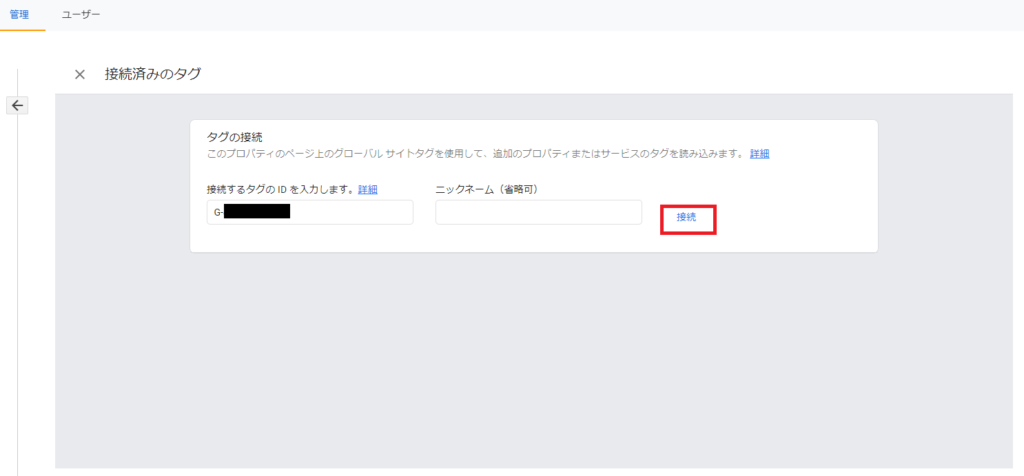
こちらに、GA4のIDを張り付けて、「接続」をクリックします。

接続済みのタグが表示されれば、OKです。
2.プラグインを利用したタグの設定(推奨)
利用されているWordpressのテーマによっては、UAの測定IDとGA4の測定IDを設定する箇所があるかもしれません。
テーマに設定箇所がない場合は、プラグインを利用して設定することができます。
MonsterInsightを利用する
※AIOSEO(All In One SEO)でも良いかと思います。
本記事では、MonsterInsightを利用したGAとの連携方法を紹介します。

「MonsterInsight」で新規プラグインを検索すると、画像のようなアイコンが表示されるかと思います。
有効化して、設定の「一般」に移動します。

※こちらの画像は、既にGAと連携済みです。
「Connect MonsterInsights」から Googleアカウント選択画面が表示されます。
Googleアカウントを選択して、連携する自身のサイトを選択します。
Google認証に、画像のようなUAの測定IDが表示されれば、連携完了です。

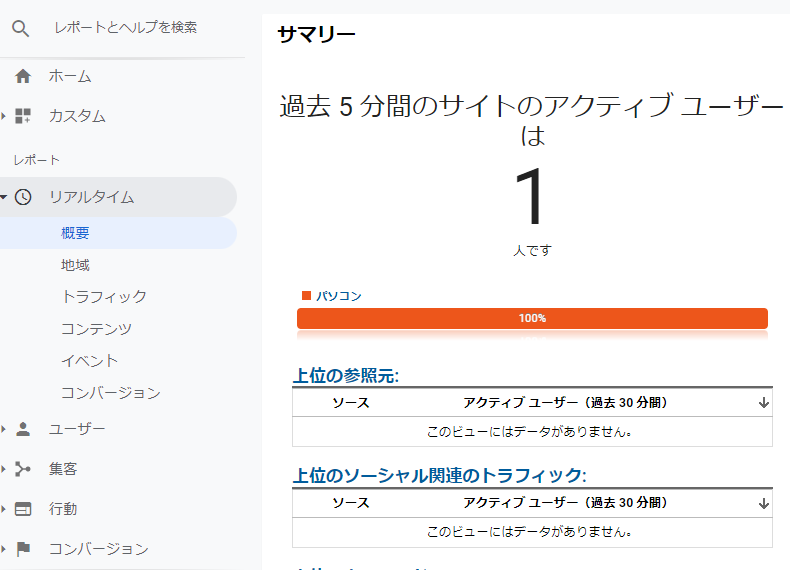
上記は、UA(ユニバーサルアナリティクス)側のリアルタイム画面になります。自身でサイトにアクセスして、トラフィックが表示されればOKです。
GA4側でも「ホーム」から過去30分間のユーザーを確認できます。
またMonsterInsightでは、session(セッション)とPV(ページビュー)であれば、Wordpressの管理画面上で確認できるため、わざわざGAにログインしてトラフィックを確認する必要がありません。
3.Wordpressエディターに直接タグを埋め込み(非推奨)
GA tagを直接コードに埋め込む場合は、プラグインでの設定は不要になります。
逆にどちらも設定してしまうと、2重にトラフィックが計上されてしまうため、注意が必要です。
WordPressの「外観」から「テーマファイルエディタ」を開きます。

header.phpを開き、</head>タグの上に、Google analytics上でコピーしたtagを張り付けます。
テーマの更新をした際に、設定した内容が初期化されてしまい、消えてしまうため、テーマを更新した際は、再確認しましょう。
GAの設定ができたら、次はSearch Consoleの設定をしていきましょう。












