WordPress 無料テーマCocoonをインストールする方法を紹介致します。
Xserver(エックスサーバー)![]() を用いてWordpressをインストールする方法はこちら。
を用いてWordpressをインストールする方法はこちら。

WordPressインストール後の初期設定の確認はこちら。

1.Wordpress 無料テーマCocoonについて
- ブログ運用に特化したWordpressテーマ
- 無料とは思えないほどの様々な機能が備わっている
- SEO対策の機能も備わっている
2.Cocoon親テーマと子テーマのダウンロード
公式サイトからCocoonテーマを入手します。
ダウンロードページにて親テーマと子テーマをダウンロードします。

「”Cocoonテーマ”をダウンロード」をクリックします。

続いて、「”Cocoon子テーマ”をダウンロード」をクリックします。
Cocoonテーマはcocoon-master.xxxxx.zip でダウンロードされます。
Cocoon子テーマはcocoon-child-master-xxxxx.zip でダウンロードされます。
※ダウンロードされたzipファイルは解凍せずにそのまま使います。
3.Cocoonテーマのインストール
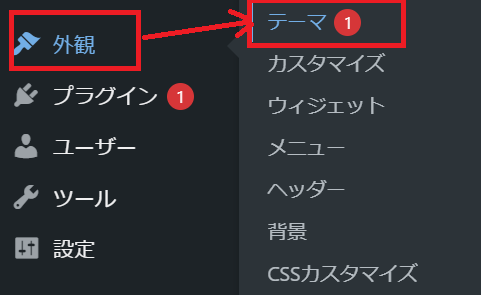
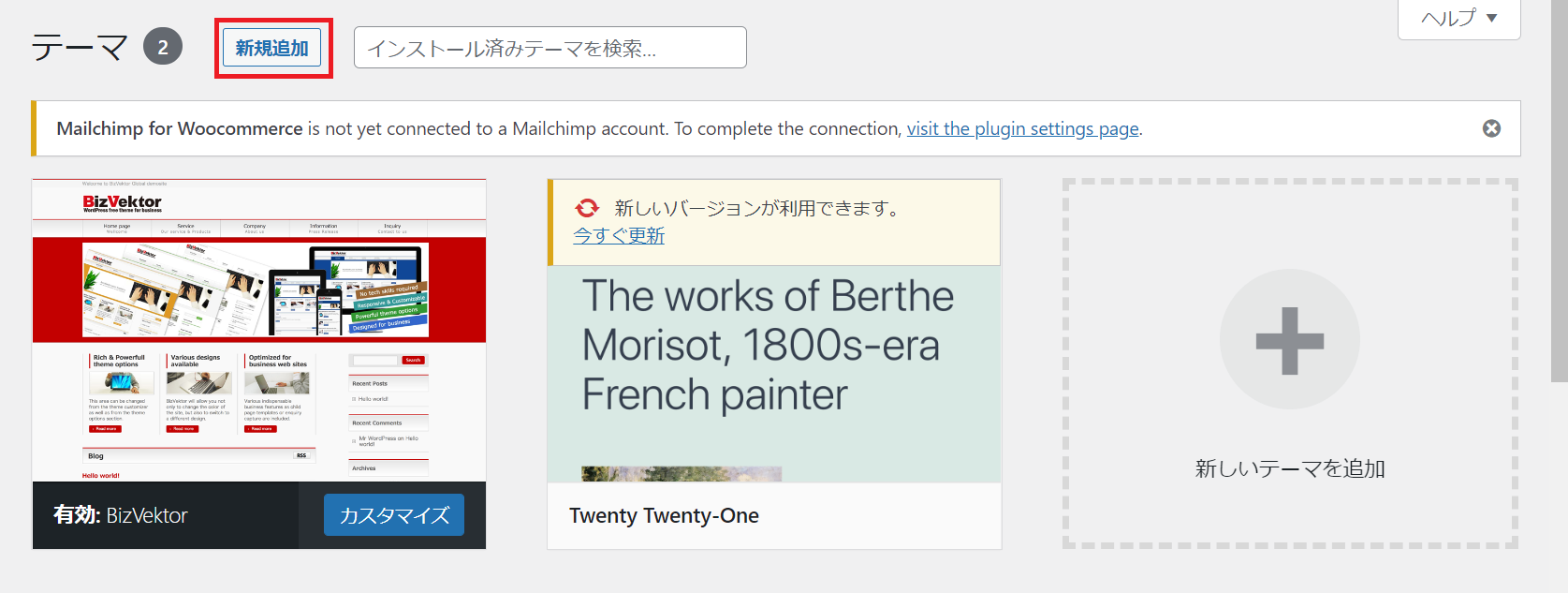
WordPressを開き、「外観」⇒「テーマ」に移動します。

テーマにて「新規追加」をクリックします。

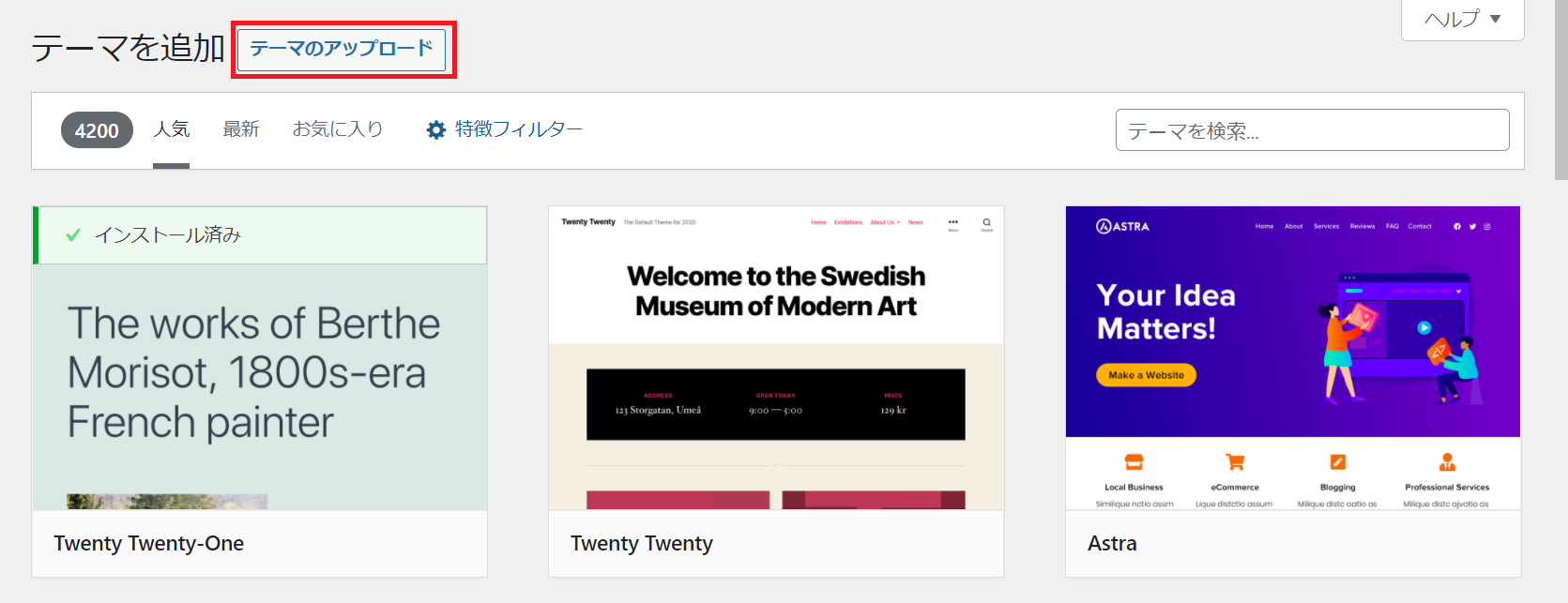
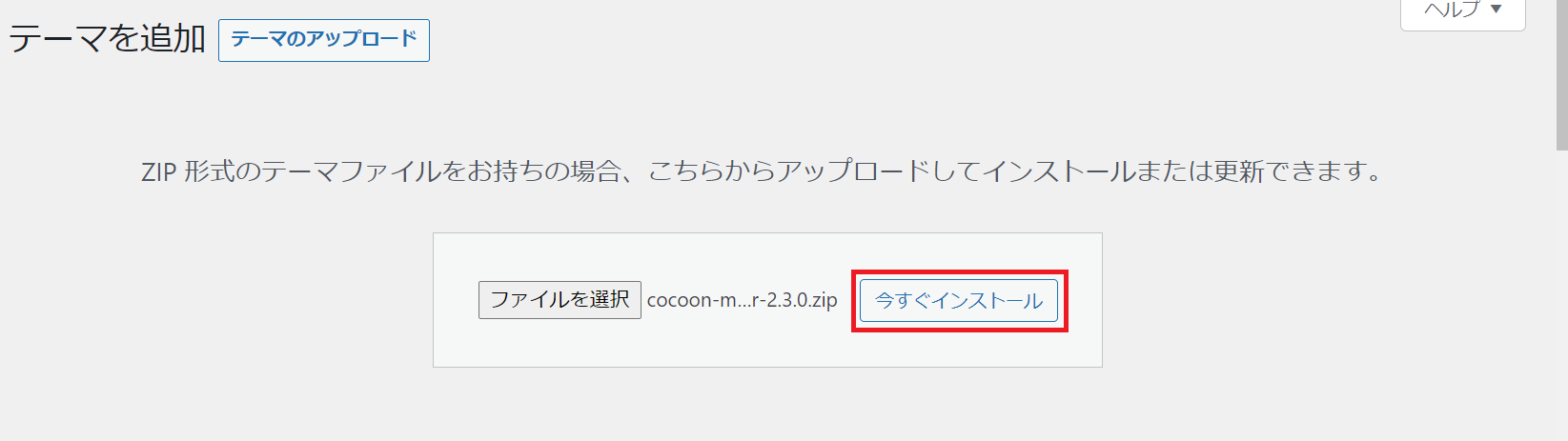
「テーマのアップロード」から「ファイルを選択」をクリックして、ダウンロードしたテーマを1つずつ選択します。

ファイル選択後、「インストール」をクリックします。

テーマ-今すぐインストール
テーマインストールに失敗する場合
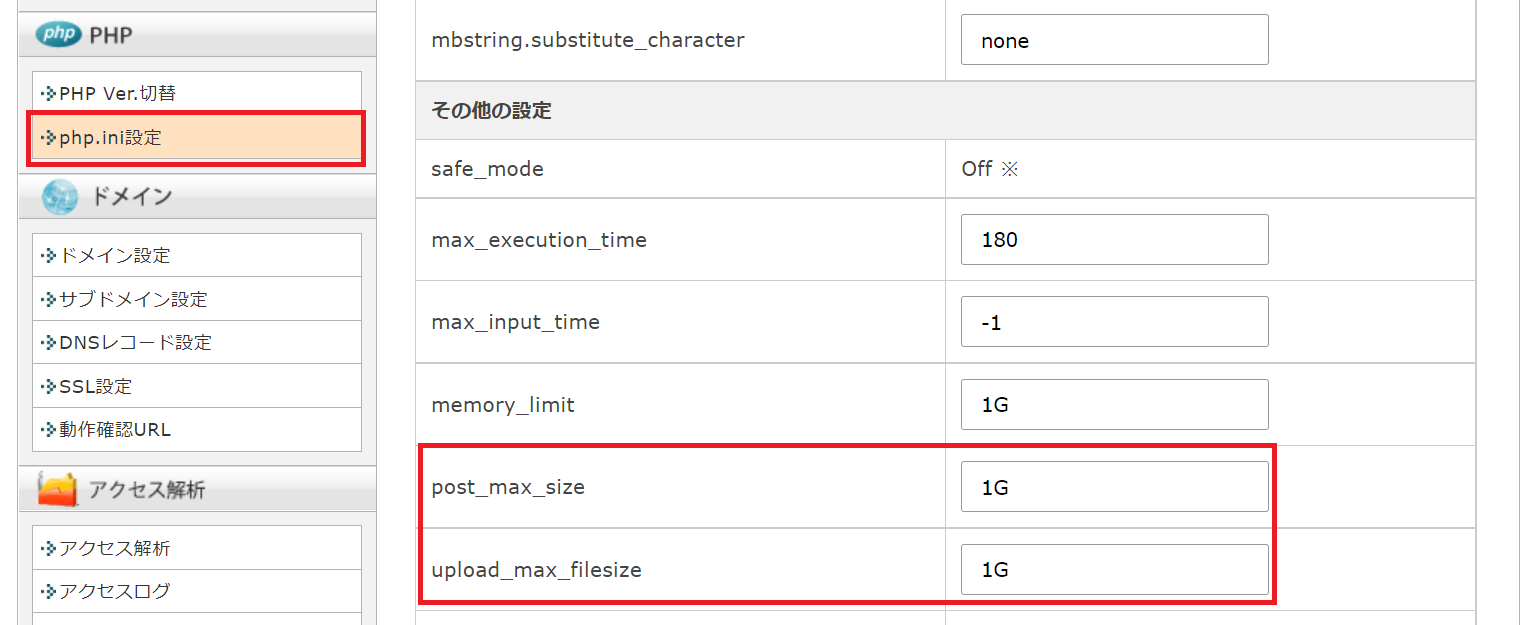
※もし以下のように「辿ったリンクは期限が切れています。」と表示される場合、php.iniファイルの設定を変更する必要があります。

契約しているサーバーのサーバーパネルを開きます。

※上記画像はXserver(エックスサーバー)![]() の場合のサーバーパネルになります。
の場合のサーバーパネルになります。
php.ini設定ページにてpost_max_sizeとupload_max_filesizeの値を大きめに設定します。(上記の場合、1G。)
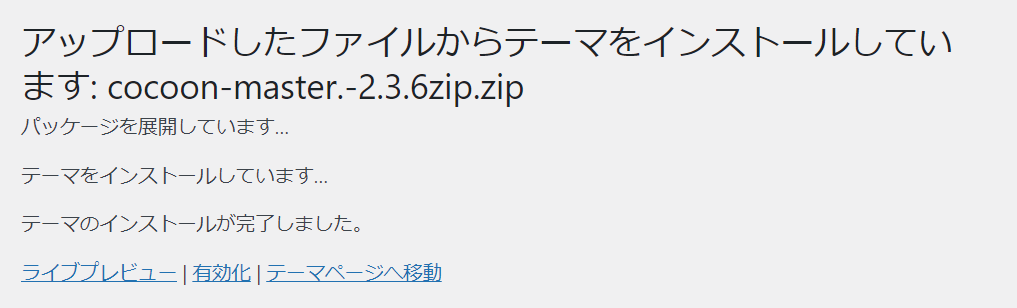
Cocoon親子テーマのインストールと子テーマの有効化

Cocoonテーマが上記のようにインストールされればOKです。
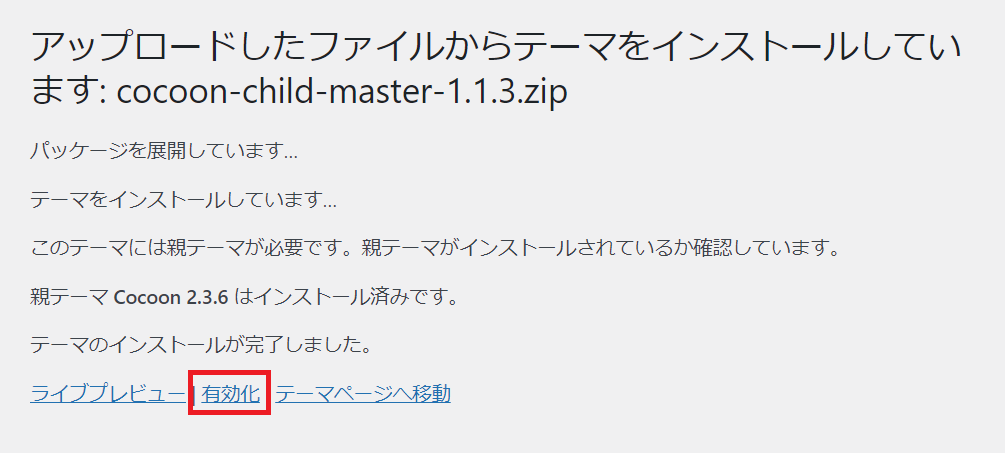
親テーマは有効化はせずに、子テーマをファイル選択から同様にインストールします。

Cocoon子テーマのインストールが完了したら、「有効化」をクリックします。

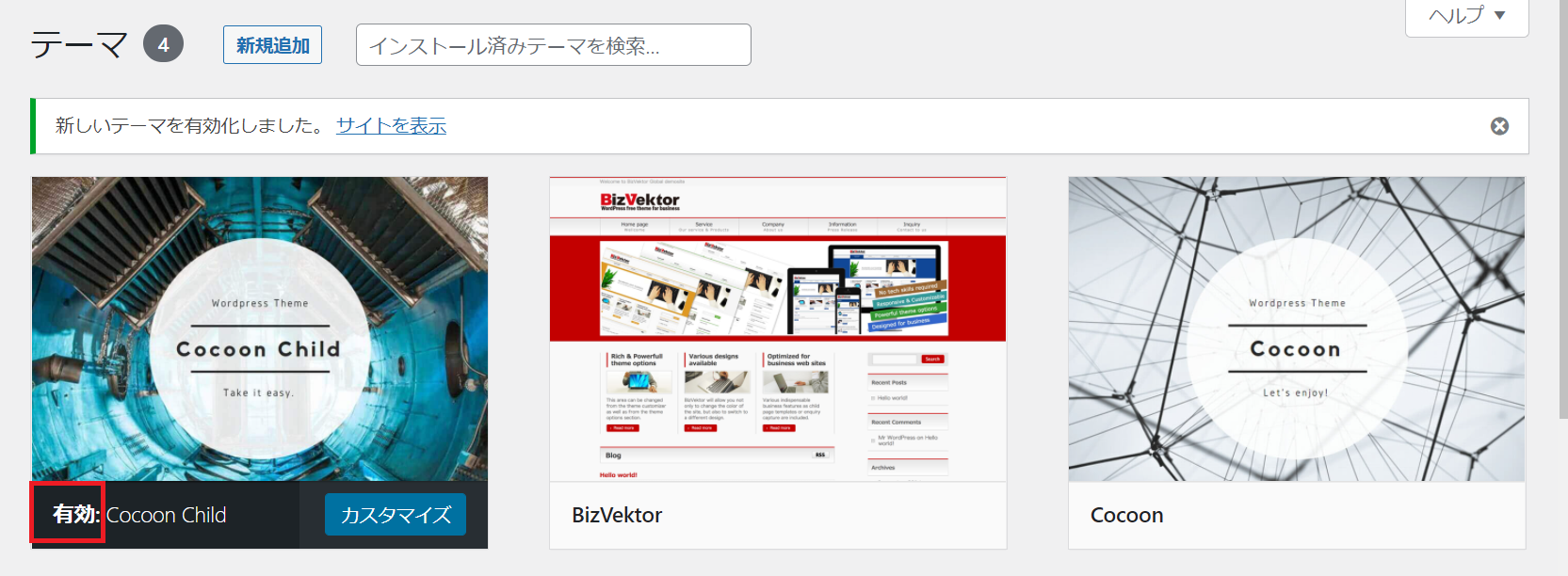
「外観」の「テーマ」にてCocoon Childが「有効」となっていれば、wordpressへのCocoonテーマのインストールと設定は完了です。
4.Cocoonの基本的な使い方

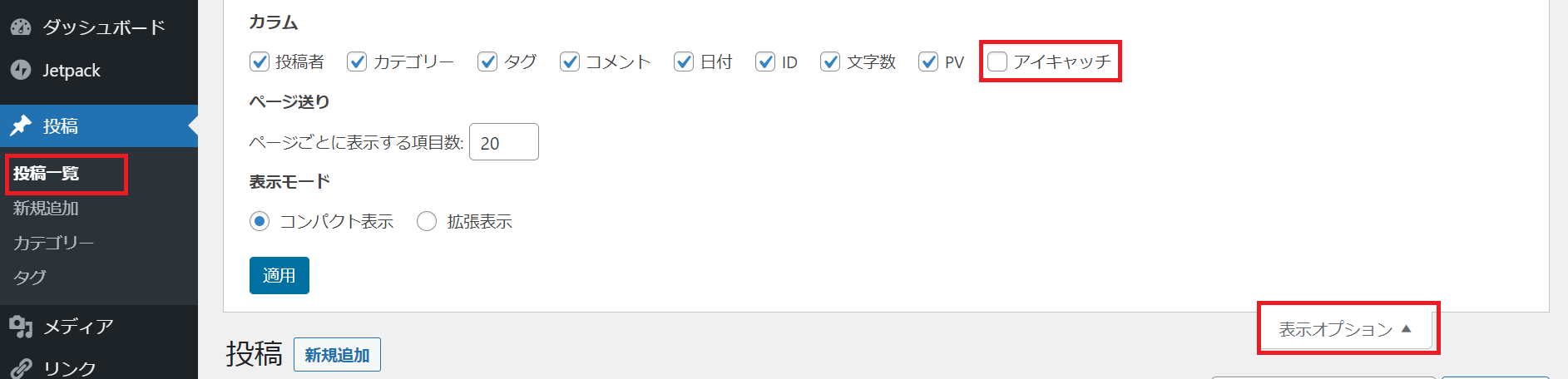
「投稿」から「投稿一覧」を表示します。
Cocoon子テーマを有効化した後、投稿一覧の項目がCocoon仕様になります。
「表示オプション」を表示すると、何を一覧に表示するかカスタマイズできます。
アイキャッチは一覧にいらないため、外した方がすっきりします。
※アイキャッチは、記事作成時または編集からアイキャッチ画像を設定できます。
また投稿者も個人運用のみの場合、自明のため外してしまってよいかと思います。
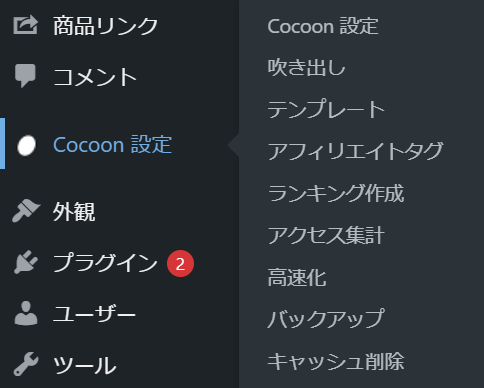
Cocoon設定

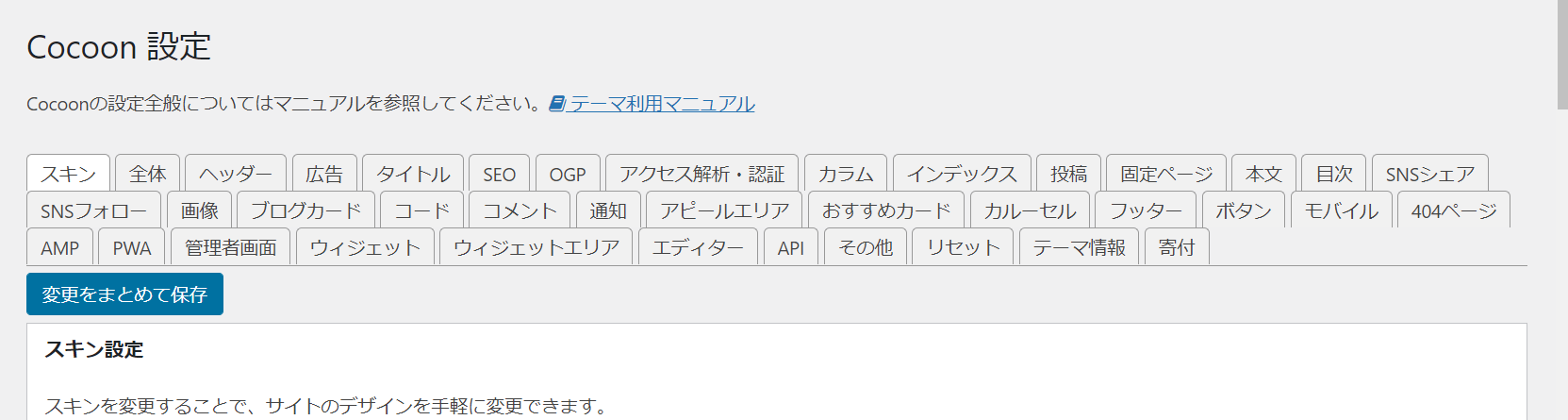
メニューから「Cocoon設定」を表示すると、各種設定が行えます。

スキン一覧からお好みのテーマカラーを選択することができます。

スキンを選択して、「変更を保存」をクリックすると、同ページ内のプレビューにて変更後の見た目を確認することができます。
Cocoonには利用マニュアルがあるので、メニューや固定ページ、吹き出し、その他様々な設定をしたい場合に活用するとよいかと思います。