Reactアプリにてデバッグする方法について紹介致します。
1.React エラーメッセージ
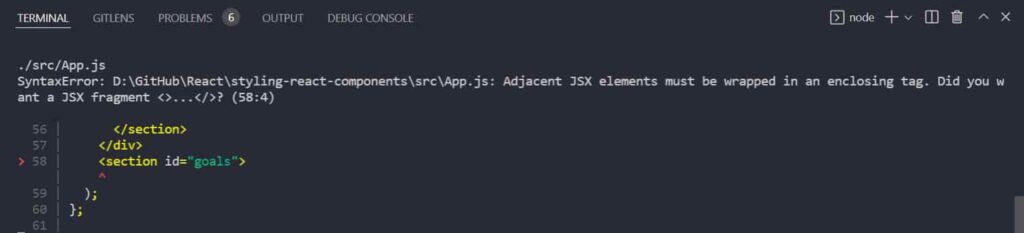
VS CodeなどのIDEでエラーメッセージと箇所を確認することができます。

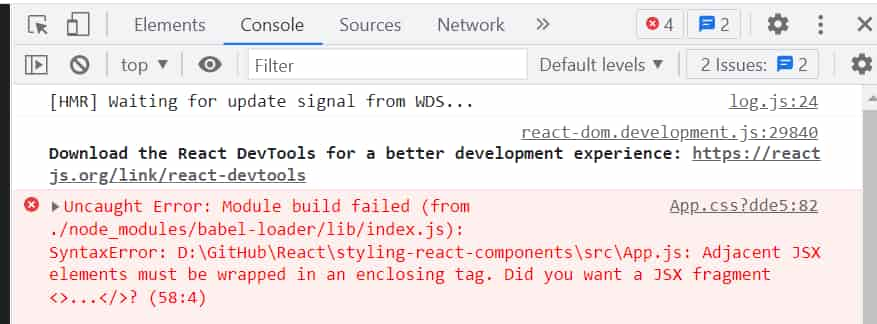
browserのconsoleタブからエラー内容を確認することができます。

2.consoleにログを出力する
エラーがありそうな箇所や変数の値を確認してデバッグする際に以下の処理を追加するとconsoleにログが出力されるようになります。
console.log('title: ', title);
カンマで区切ることで、文字と変数をまとめてログに出力できます。
3.breakpoint ブレークポイントについて

chromeのsorceタグからデバッグしたいファイルに対してブレークポイントを設定することができます。
行をクリックするだけでOKです。

デバッグしたい箇所にブレークポイントを設定したら、画面操作を行います。
上記の例では、画面の表示項目をクリックしたときにブレークポイントに到達しています。
ブレークポイント時の変数の値を確認することができます。
「step into next function」をクリックすると今いる関数から別の関数が呼ばれるまで処理が進みます。
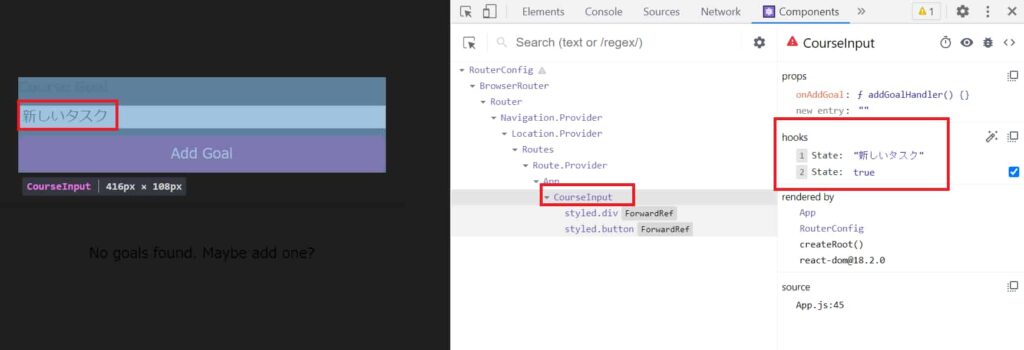
4.React Developer Tools を利用する

Chromeの拡張機能として、React Developer Toolsを入れてデバッグをすることができます。

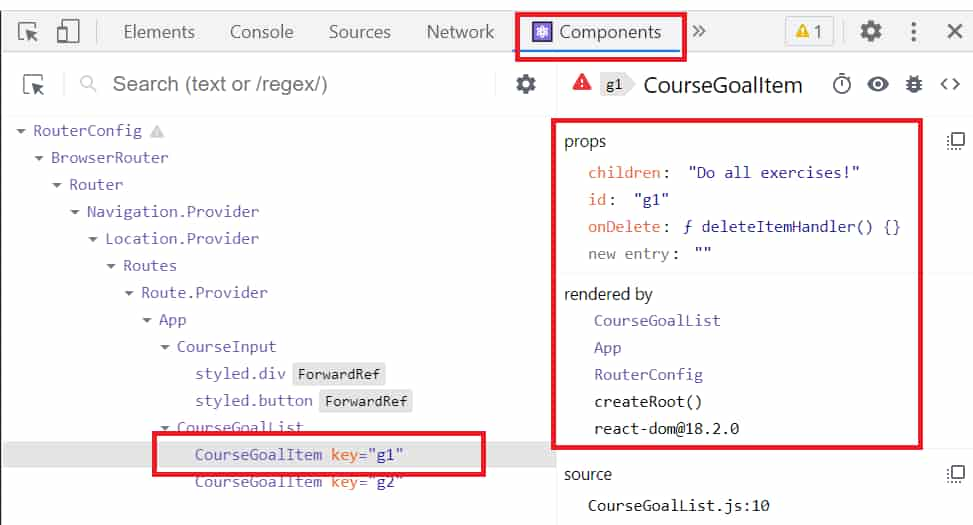
有効にすると、「Components」タグが追加されます。
Componentベースで、画面のどこに対応しているかを確認することができます。

対象のcomponentにてReact hookが使われていることが確認できます。
また画面から値を入力して、stateが変化していることも確認できます。