NextJSに限らず、モダンなJSアプリをvercelというサービスを利用して、無料公開することができます。
GithubアカウントとGithubに公開したいrepositoryが上がっていれば、すぐにデプロイをすることができて便利です。
1.vercel sign up with Github

GithubアカウントでSignUpでき、すぐにログインすることができます。
Githubの使い方やアカウント作成について、以下の記事で紹介しています。

【初心者向け】GitHubの基本的な使い方からPRの作り方について解説
GitHubの基本的な使い方について紹介致します。GitHubを使うことでソースコードのバージョン管理を簡単に行うことができます。またPR(Pull Request)の作り方からmerge(マージ)する方法や、よく使うGitコマンドについても紹介いたします。
2.deploy to vercel

ログイン後、「Add Github Account」から追加します。
(画像は既に1つアカウントが追加されています)

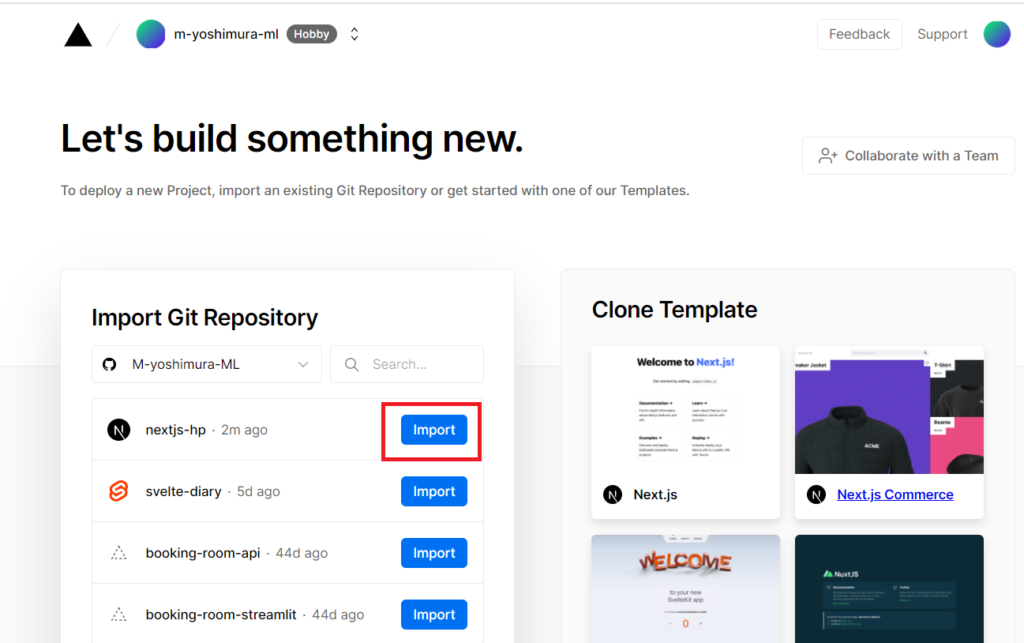
Githubのrepository名が表示されるので、「import」をクリック。

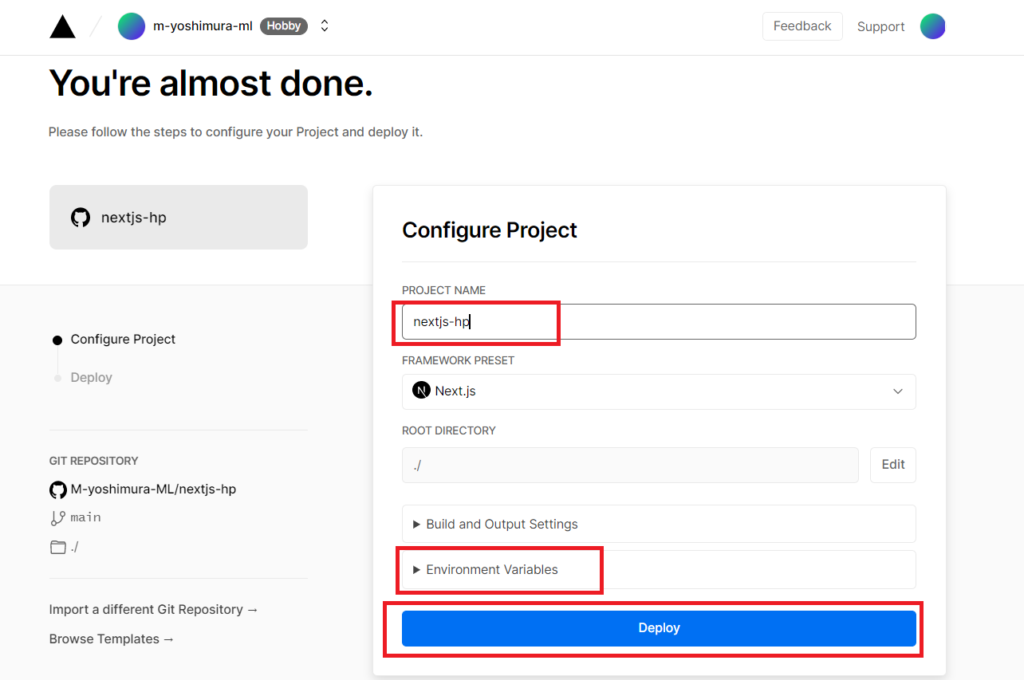
deploy用の画面が表示されます。
「project name」を適宜入力します。
「Environment Variables」から環境変数の設定をすることができます。
不要な場合は、「Deploy」でアプリをデプロイできます。
環境変数の設定は以下のように1つずつ追加設定できます。

以下のように「Congratulations!」が出れば、デプロイ成功です。

デプロイする前に「npm run build」で何かしらのエラーが発生するか、ちゃんと動くかをローカル環境で確認しておくことをおすすめします。
デプロイに成功すると、dashboardは以下のようになります。
「visit」から公開されたwebにアクセスできます。
また「Congratulations!」の画面イメージをクリックしてアクセスもできます。

「settings」から「Project Name」の変更、build時の設定、「Delete Project」から削除などを行うことができます。











