Laravel ver.8.x でローカル環境と日本語設定する方法はこちら

1.Validation(バリデーション)がなぜ必要か?
入力フォームの値をチェックすることをバリデーションと呼びます。
問い合わせフォームなどので名前やメールアドレスが適切に入力されているかをチェックして、意図しない入力は受け付けないように制御できます。
テキストフィールドにおいて、任意の値を受け付けていたとすると、特殊文字(&<>”’; etc)が入力可能になります。
<script>alert(document.cookie)</script>
例えば、このようなスクリプトタグが実行できてしまうと、入力してフォームを送信後、alert(アラート)が表示されます。
このようなスクリプトタグが実行できてしまうと、クロスサイトスクリプティング(XSS)という脆弱性を生んでしまいます。
そのため入力フォームに対して適切にバリデーションする必要があります。
2.入力フォームの準備
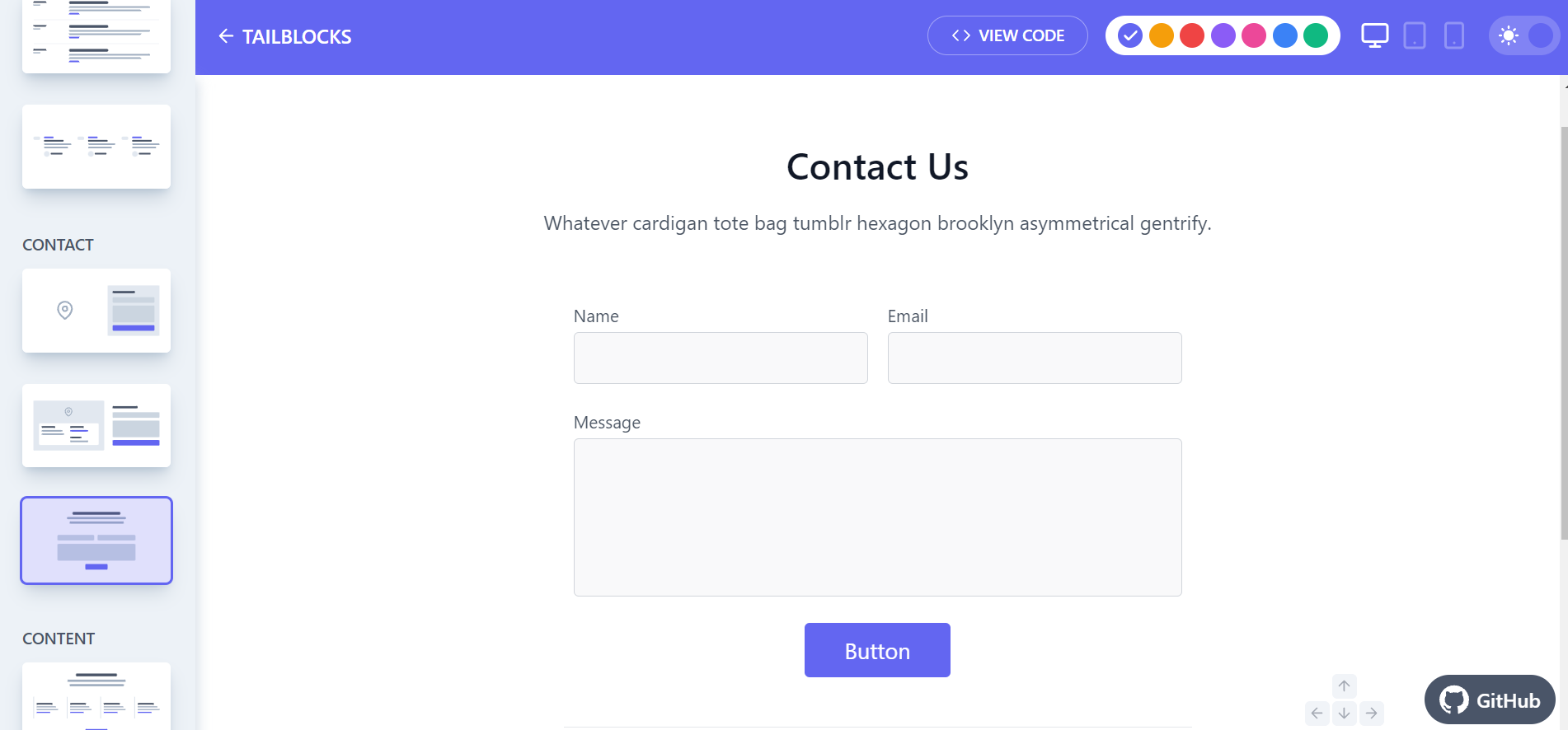
TAILBLOCKS を使ってビュー側のテンプレートを用意します。
tailwindcssはLaravel8から導入されたcssで、tailblocksはtailwindcssを使用しています。

画面上部の「VIEW CODE」でコードをコピーします。
View側
TAILBLOCKSでコピーしたコードを新規作成したview(blade)に張り付けます。
resources/views/contact.blade.php
<x-guest-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Contact') }}
</h2>
</x-slot>
<section class="text-gray-600 body-font relative">
<div class="container px-5 py-24 mx-auto">
<div class="flex flex-col text-center w-full mb-12">
<h1 class="sm:text-3xl text-2xl font-medium title-font mb-4 text-gray-900">Contact</h1>
<p class="lg:w-2/3 mx-auto leading-relaxed text-base">下記のフォームよりお問い合わせ下さい。</p>
</div>
<div class="lg:w-1/2 md:w-2/3 mx-auto">
<form method="POST" action="{{ route('contact.store') }}">
@csrf
//以下、省略
</form>
</div>
</div>
</section>
</x-guest-layout>
<x-guest-layout>はlayoutフォルダにデフォルトで格納されているguest.blade.phpを使用するように設定。
guest.blade.phpはcssの読み込みなどを行っている。
(これによりtailblocksがそのまま使用可能)
以下のようなformタグを入力フォーム要素の上あたりに追加。
<form method="POST" action="{{ route('contact.store') }}">
Controller側
artisan makeコマンドで作成
php artisan make:controller ContactController
コントローラーファイル内は一旦、動確用に下記を用意。
app\Http\Controllers\ContactController.php
class ContactController extends Controller
{
public function store(Request $request){
$request->name;
$request->email;
$request->message;
dd('contact test', $request->name, $request->email, $request->message);
return null;
}
}
ボタンからフォームの値を送信後、入力フォームの値が取れるか、上記のようにdd()で確認。(ddまで読み込まれるとそこで、ストップする)
Route側
routes/web.php
use App\Http\Controllers\ContactController;
Route::get('/contact', function () {
return view('contact');
})->name('contact');
Route::post('/contact', [ContactController::class,'store'])->name('contact.store');
getでcontactページを表示。
postでフォームから送信された後に、storeメソッドにルーティング。
初回表示確認
php artisan serve

フォームに値を入力して「送信」。

フォームに入力された値がcontroller側のdd()で取得できていることがわかる。
またpostのルーティングもできていることが確認できる。
3.Validation(バリデーション)の使い方
Controller側にバリデーションを直接記載する方法とRequestFormを作成して、バリデーション処理を別ファイルに記載する方法を紹介します。
controller側へ直接記載する
public function store(Request $request){
$request->validate([
'name' => 'required|string|max:16|alpha',
'email' => 'required|string|email',
'message' => 'required|string|max:500',
]);
return redirect()->route('contact');
}
RequestFormを作成して、バリデーションを用意する
artisanコマンドでRequestクラスを作成。
php artisan make:request ContactRequest
rulesに各バリデーション記載する。
app\Http\Requests\ContactRequest.php
public function rules()
{
return [
'name' => 'required|string|max:16|alpha',
'email' => 'required|string|email',
'message' => 'required|max:500|alpha_num',
];
}
使用可能なルールについては、Laravel バリデーションの「使用可能なバリデーションルール」部分をご確認下さい。
Controller側
作成したContactRequestクラスを読み込むようにする。
use App\Http\Requests\ContactRequest;
public function store(ContactRequest $request){
return redirect()->route('contact');
}
別ファイルにわけることでコントローラー側を簡潔にさせることができます。
4.バリデーションメッセージの表示
バリデーションメッセージを画面に表示できるようにView側へ追記して、確認していきます。
View側
resources\views\contact.blade.php
<form>タグの上あたりに以下を追加。
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
デフォルトの場合(validation.php)

設定したルールに応じて、laravelで予めメッセージが用意されています。
resources\lang\en\validation.php
メッセージを日本語にする場合は、
config\app.php
にてlocaleをenからjaにします。
'locale' => 'ja',
日本語メッセージの用意
またlangの下にjaフォルダを作成して、その中にvalidation.phpを作成します。
(enからのコピーでOK)
resources\lang\ja\validation.php
必須入力(required)なら、以下のように記載します。
'required' => ':attribute を入力して下さい。',
attributeも以下のように日本語に変換できます。
'attributes' => [ 'name' => '名前', 'email' => 'メールアドレス', 'message' => 'メッセージ', ],
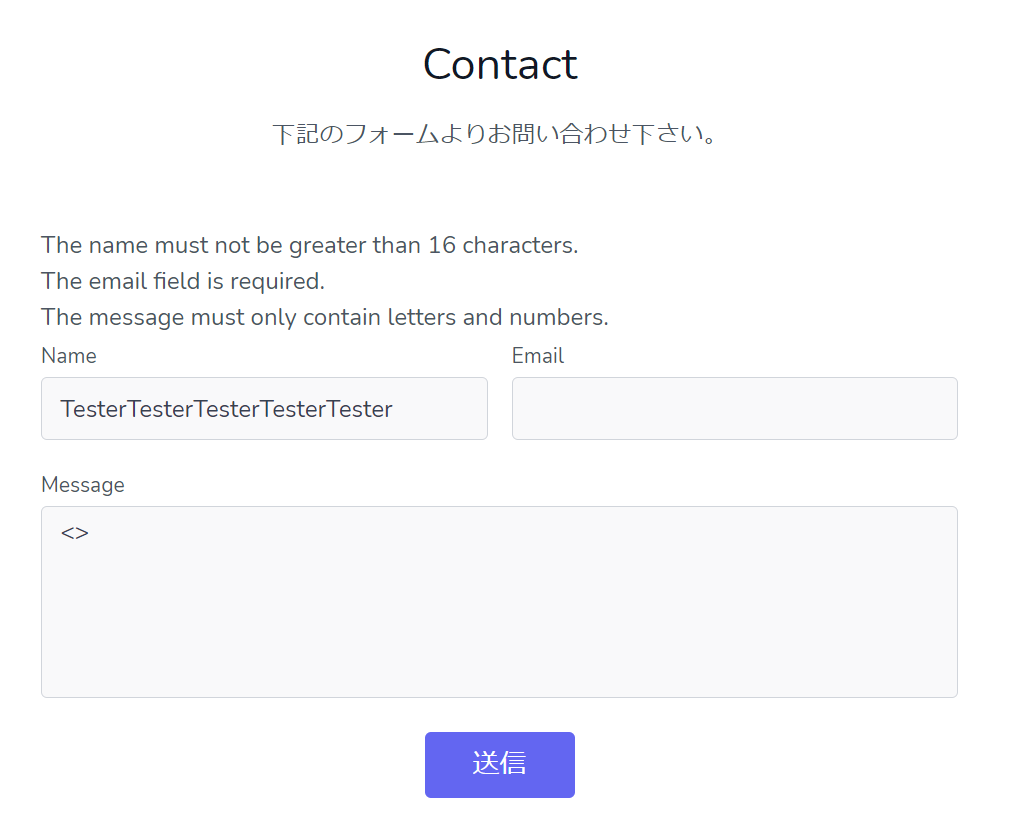
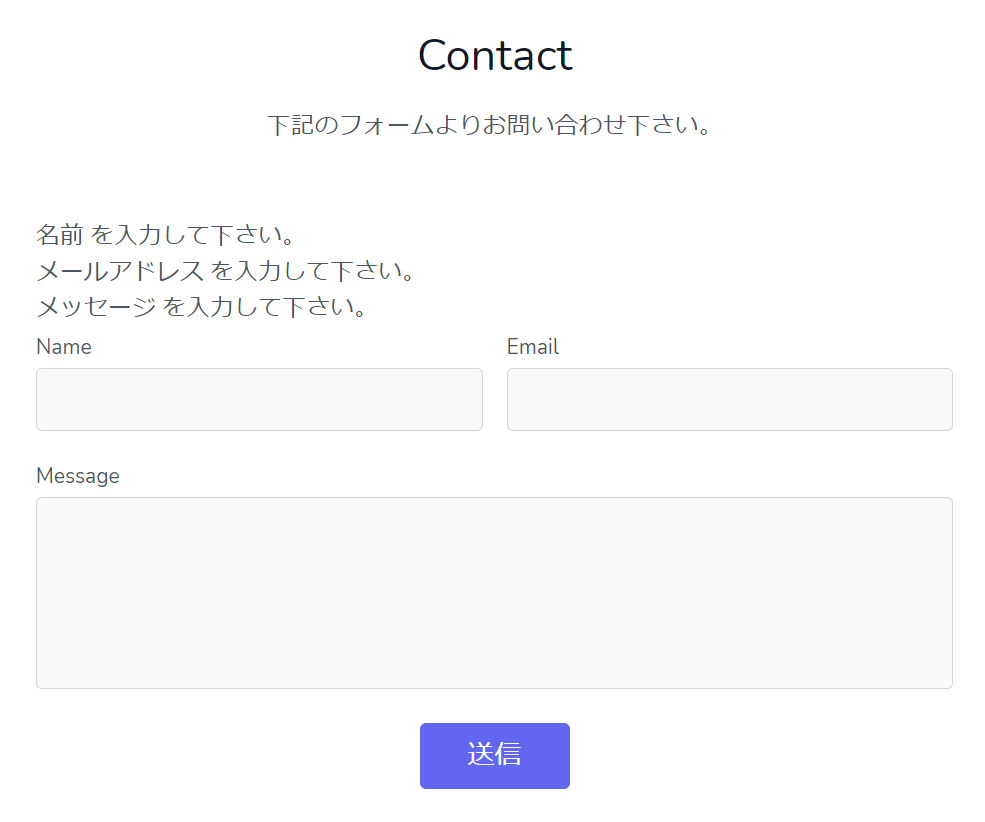
未入力で「送信」すると、各入力項目のバリデーションメッセージが日本語で表示されるようになります。

5.バリデーションメッセージのカスタマイズ
RequestForm(ContactRequest)にmessages関数を作成することができます。
(またはコントローラー側にカスタムメッセージを直接記載)
その中でバリデーションメッセージを定義すると、定義したメッセージが優先されます。
public function messages()
{
return [
'name.required' => '名前を入力して下さい。',
'name.max' => '名前は16文字以内で入力して下さい。',
'name.alpha' => '名前に不正な文字が含まれています。',
'email.required' => 'メールアドレスを入力して下さい。',
'email.email' => 'メールアドレスの書式が正しくありません。',
'message.required' => 'メッセージを入力して下さい。',
'message.max' => 'メッセージは500文字以内で入力して下さい。',
'message.alpha_num' => 'メッセージに不正な文字が含まれています。',
];
}
「送信」で、カスタムメッセージの内容が表示されればOK。












