お問い合わせフォームを例に、入力された値の登録処理と入力された値をメールテンプレートへ反映する方法を紹介しています。
お問い合わせフォームに限らず、ユーザー登録などの登録処理でも使い回しができるので、参考にしてみて下さい。
前提
- Laravel(ver.8.x)プロジェクト作成済み
- DBとの接続自体はできている
- ルーティングの設定はできている
1.問い合わせフォーム(View)の用意
フォーム作成とValidation(バリデーション)の作成/使い方について以下の記事で解説しています。

TAILBLOCKSを利用することで、フォームをすぐに用意することができます。
2.問い合わせ内容の登録処理
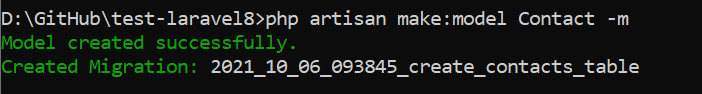
Model(モデル)とmigration(マイグレーション)ファイルの作成。
以下のコマンドで作成
php artisan make:model Contact -m

以下にそれぞれファイルが作成されます。
app\Models\Contact.php
database\migrations\yyyy_mm_dd_HHMMSS_create_contacts_table.php
migrationファイルにテーブルの項目と型を定義します。
public function up()
{
Schema::create('contacts', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email');
$table->text('message');
$table->timestamps();
});
}
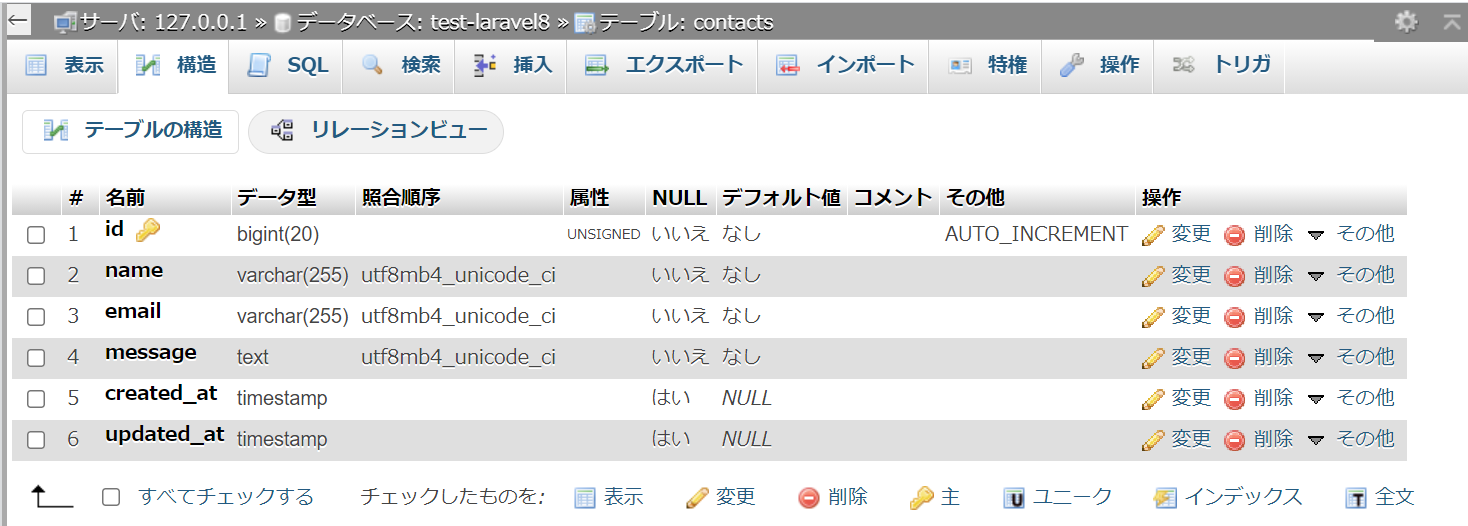
以下のコマンドでDBにテーブルを作成します。
php artisan migrate

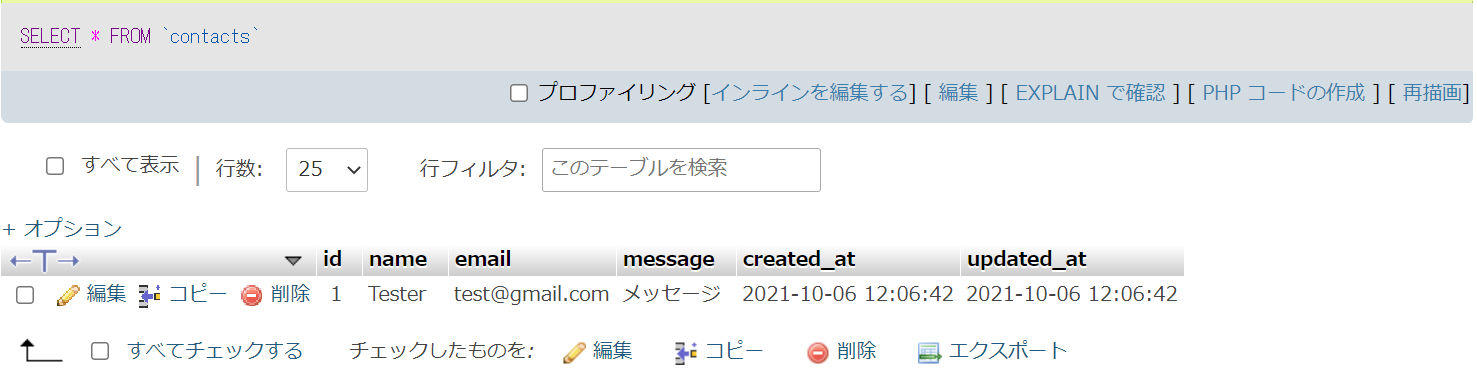
contactsテーブルが作成され、以下のようなテーブル項目となっていればOK。

テーブルの項目を修正して、ダミーデータも投入する場合は、freshとオプションでseedをつける(2回目以降)
php artisan migrate:fresh --seed
Contactモデルでは画面の入力項目(name, email, message)をfillableに追加します。
protected $fillable = [ 'name', 'email', 'message', ];
テーブルへの登録処理
以下のコマンドでcontrollerファイルを作成
php artisan make:controller ContactController
app\Http\Controllers\ContactController.php
public function store(ContactRequest $request){
Contact::create([
'name' => $request->name,
'email' => $request->email,
'message' => $request->message,
]);
return redirect()->route('contact')
->with(['message' => 'お問い合わせが完了しました。', 'status'=> 'info']);
}
Contactモデルを使用して、フォームから取得されたリクエストパラメータをcreateでcontactsテーブルに登録します。
ContactRequestはフォームによるバリデーションをしています。
バリデーションについてはこちらで解説しています。
登録後、contactページ(contact.blade.php)へメッセージ付きでリダイレクトします。
View側へのメッセージ表示
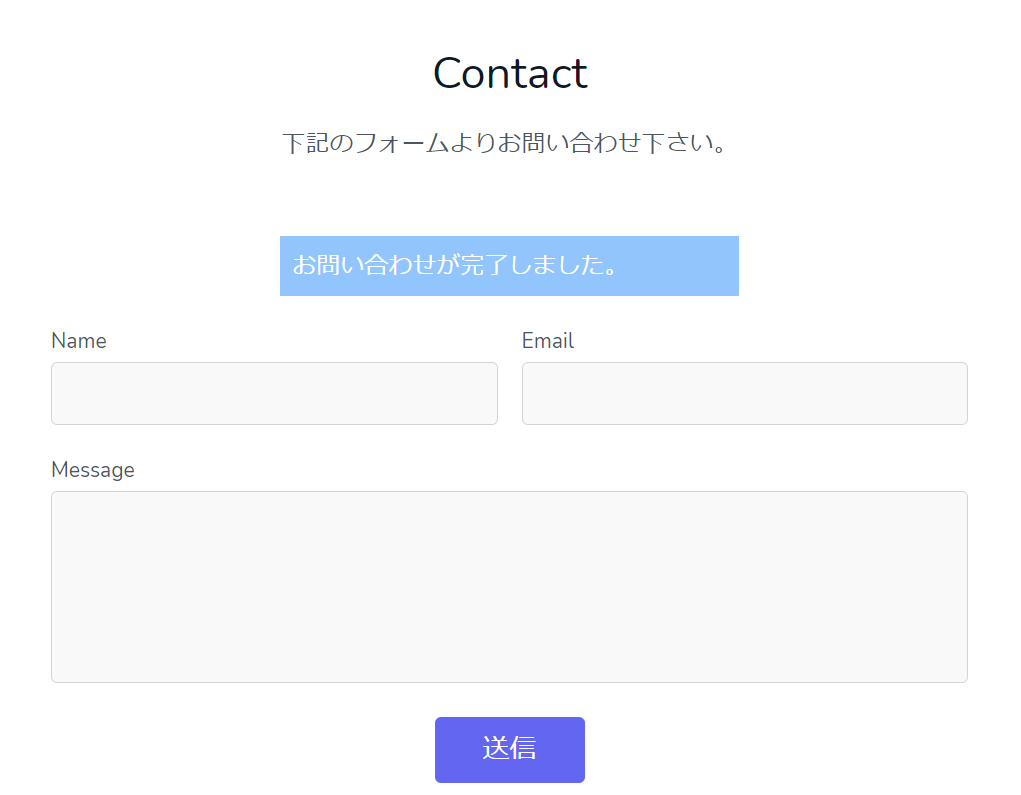
登録後、お問い合わせページにリダイレクトした際、メッセージを表示するには以下のようにview側に処理を追加します。
<form>タグの上あたりに記載すればOKです。
@if(session('message'))
<div class="bg-blue-300 w-1/2 mx-auto p-2 mb-4 text-white">
{{ session('message' )}}
</div>
@endif
sessionにmessageがあれば、<div>タグ要素を表示するという処理になります。
登録処理と登録後のメッセージ表示確認

フォームに有効な値を入力して、「送信」を押下。

お問い合わせページ(contact.blade.php)にリダイレクトされ、メッセージが表示されます。
contactsテーブル側を見ると、1件登録されている。

3.問い合わせ内容のメール送信
お問い合わせをした後にメール送信のテストをするのに、本記事では外部サービスのmailtrapを利用します。
※mailtrapでは実際のメーラーには届きません。
mailtrapへのアカウント登録
Googleアカウントを利用して、Sign-Inできます。
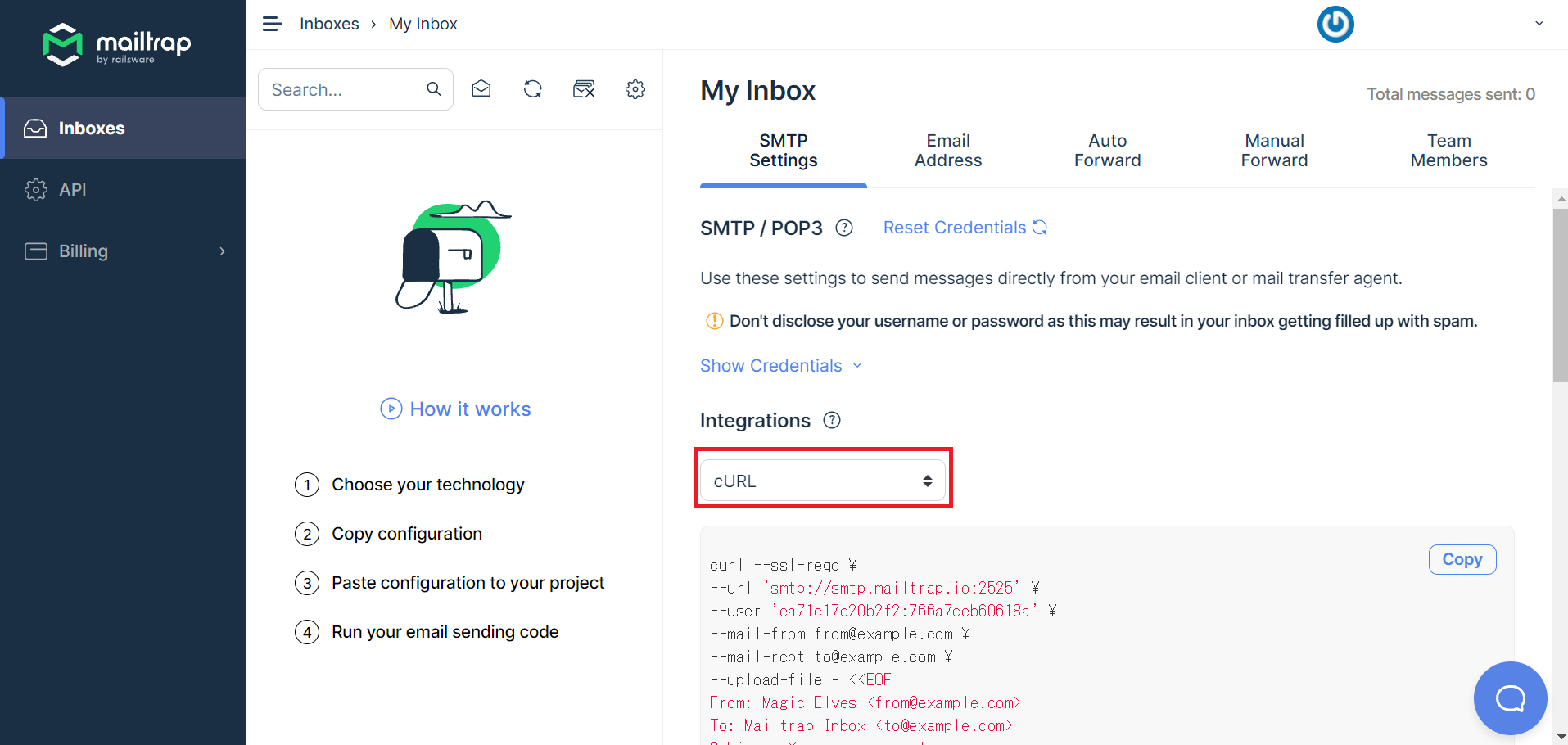
初回表示時、以下のような画面が表示されます。

Integrationsの下にあるセレクトボックスから「Laravel7+」を選択。

表示された情報をコピーして、.env(環境設定)ファイルに張り付けます。
config/mail.php
設定内容を適宜確認。.envの設定を読み込んでいる。(中身は省略)
Mailableクラスの生成
公式ドキュメントにも記載されていますが、送信処理を行うにはMailableクラスを作成する必要があります。
php artisan make:mail ContactMail
以下のようにファイルが生成される。
app\Mail\ContactMail.php
public function build()
{
return $this
->subject('お問い合わせ送信完了')
->view('emails.contact');
}
viewメソッドを使用して、電子メール用のテンプレートにレンダリングすることが可能。
以下のようにviewsフォルダ内にemailsフォルダを作成して、contact.blade.phpファイルを新規作成する。
resources\views\emails\contact.blade.php

Controller側
app\Http\Controllers\ContactController.php
以下を追加。
use Illuminate\Support\Facades\Mail;
use App\Mail\ContactMail;
public function store(ContactRequest $request){
//登録処理(省略)
Mail::to('test@contact.com')
->send(new ContactMail());
return redirect()->route('contact')
->with(['message' => 'お問い合わせが完了しました。', 'status'=> 'info']);
}
MailはFacadesで提供されているものを使用して、Toには送信先のメールアドレスを仮設定。
sendメソッド内でMailableクラス(ContactMail)を指定しています。
mailtrapとの疎通確認
この状態で一度、送信テストをしてみます。
お問い合わせフォームから項目を入力して「送信」。
mailtrapのMy Inboxを開き、メールが届いていればテスト送信ができていることがわかります。

From: envで設定したMAIL_FROM_ADDRESS
To: Controllerで設定した送信先のメールアドレス
HTML:contact.blade.phpの内容
入力フォームの値をメールテンプレートに反映する
Controller、Mailable、View(メールテンプレート)をそれぞれ変更していきます。
controller側
$contact = Contact::create([
'name' => $request->name,
'email' => $request->email,
'message' => $request->message,
]);
Mail::to('test@contact.com')
->send(new ContactMail($contact));
mailableクラス(ContactMail)に$contactをモデルとして渡しています。
mailableクラス
use App\Models\Contact;
use App\Models\Contact;
class ContactMail extends Mailable
{
use Queueable, SerializesModels;
public $contact;
public function __construct(Contact $contact)
{
$this->contact = $contact;
}
public function build()
{
return $this
->subject('お問い合わせ送信完了')
->view('emails.contact');
}
}
buildはそのままで、constructの引数にContactモデルを使用しています。
コントローラー側から渡ってきた$contactの中身をview側(メールテンプレート)に渡すことができます。
View側(メールテンプレート)
<div>
{{ $contact->name }} 様より、お問い合わせがありました。<br>
{{ $contact->message }}
</div>
{{}} 2重中括弧内に渡ってきたパラメータ名を記載しています。
送信されるメール内容の確認

フォーム画面に値を入力して「送信」。

mailtrapにてMy Inboxを開き、送信した内容がHTML内に表示されていることが確認できます。
以下の記事で外部サービス(SendGrid)を利用して、実際にメール送信を行う方法について紹介しています。












