1.Swiper.jsとは?
Swiper.jsはカルーセル(スライダー)を作成するJavascriptライブラリです。
レスポンシブ対応し、jQueryに依存していないライブラリとして使われる人気のライブラリです。
2.Swiper.jsの導入方法
CDNとnpmインストールを利用する方法それぞれ紹介致します。
※npmの場合、フレームワークにlaravel 8を利用しています。
CDN
CDNで利用する方法もこちらに記載があり、ドキュメントと同じように準備していきます。
<head>部分
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css"/> <script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
<body>部分
カルーセル表示する部分
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<img src="./images/sample.jpg">
</div>
<div class="swiper-slide">
<img src="./images/sample2.jpg">
</div>
<div class="swiper-slide">
<img src="./images/sample3.jpg">
</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<script>タグの追加
<script type="module">
const swiper = new Swiper('.swiper', {
// Optional parameters
// direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
</script>
<style>タグの追加
<style type="text/css">
.swiper {
width: 600px;
height: 300px;
}
</style>
npmでインストール
npmインストールコマンド
package.jsonでバージョンを確認

JS記入場所
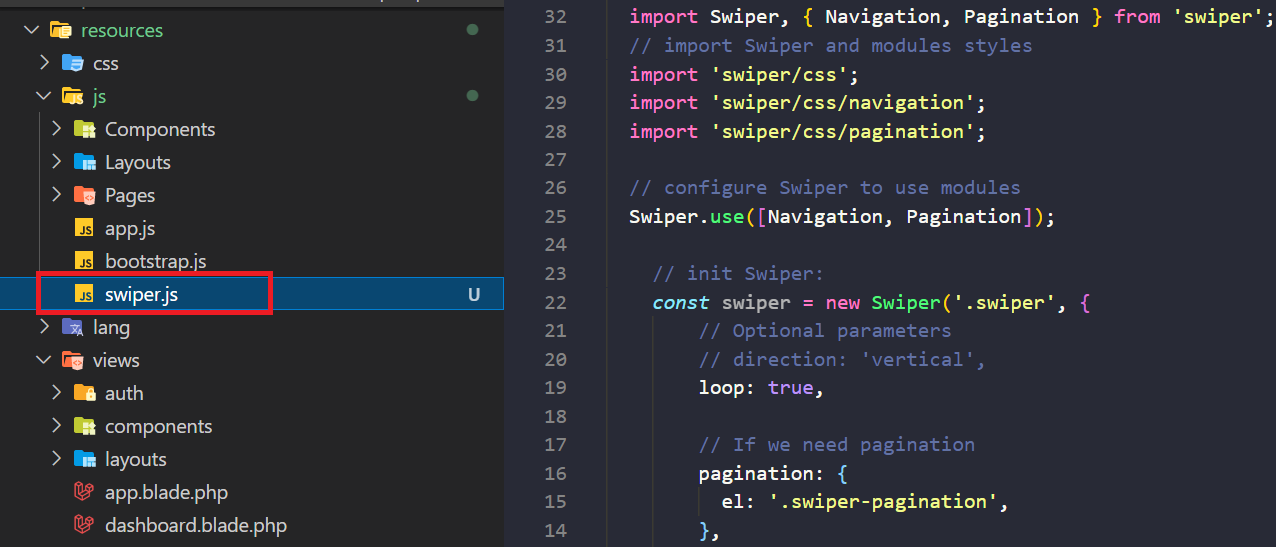
resources/js/swiper.js
swiper.jsファイルを新規作成して、importから初期化の処理を記載します。
※direction: ‘vertical’ 横方向にスライドさせる場合はコメントアウト
// import Swiper JS
import Swiper, { Navigation, Pagination } from 'swiper';
// import Swiper and modules styles
import 'swiper/css';
import 'swiper/css/navigation';
import 'swiper/css/pagination';
// configure Swiper to use modules
Swiper.use([Navigation, Pagination]);
// init Swiper:
const swiper = new Swiper('.swiper', {
// Optional parameters
// direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});

CSSの調整
resources/css/swiper.css
swiper.cssファイルを新規作成して、.swiperを記載します。
※widthは場合によって横幅が広く他に横に表示しているもの(テキストなど)と被るため、必要に応じてコメントアウト
.swiper {
width: 600px;
height: 300px;
}

app.cssで@import “swiper”; を追加

Laravel Mixに追記 webpack.mix.js
mix.js('resources/js/app.js', 'public/js')
.js('resources/js/swiper.js', 'public/js')

npm run devでコンパイル
読み込む方法 mix(ヘルパ関数)を使う
<script src="{{ mix('js/swiper.js') }}"></script>
app.jsは全ページで読み込まれます
Swiper.jsとして個別で読み込む事でapp.jsを軽くしつつ他ページ表示も遅くならないようになります。
3.Swiper.jsの使い方
2.の準備でSwiper.jsが使えるようになります。
カルーセル(スライダー)表示させたいhtmlを用意します。
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<div class="swiper-slide">Slide 1</div>
この<div>タグを適宜画像ファイルを読み込むように変更。
<div class="swiper-slide">
<img src="{{ asset('images/sample.jpg') }}">
</div>
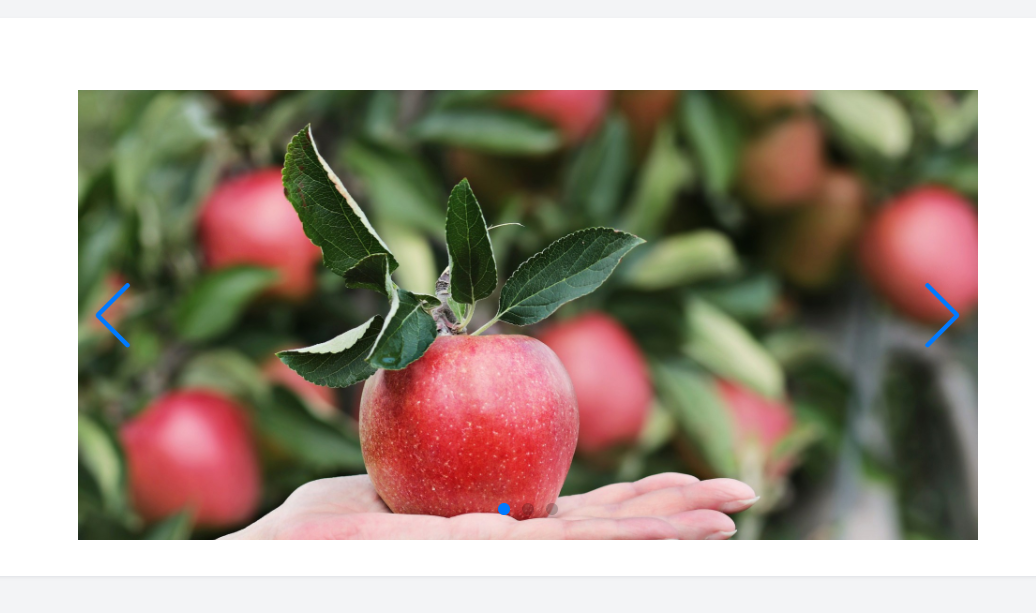
完成版(サンプル)
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 bg-white border-b border-gray-200">
You're logged in!
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<img src="{{ asset('images/sample.jpg') }}">
</div>
<div class="swiper-slide">
<img src="{{ asset('images/sample2.jpg') }}">
</div>
<div class="swiper-slide">
<img src="{{ asset('images/sample3.jpg') }}">
</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</div>
</div>
</div>
</div>
<script src="{{ mix('js/swiper.js') }}"></script>
</x-app-layout>
laravel 8インストール時のdashboard.blade.phpの中身を使い、カルーセル表示するコードと以下の<script>タグを追加しています。
<script src="{{ mix('js/swiper.js') }}"></script>

4.オプション
使えそうなオプションを紹介します。
Fade Effect:ぼんやり切り替わる
利用するにはjavascriptにeffect: ‘fade’を指定します。またfadeEffectを指定します。
import Swiper, { EffectFade } from 'swiper';
import 'swiper/css/effect-fade';
Swiper.use([EffectFade]);
const swiper = new Swiper('.swiper', {
effect: 'fade',
fadeEffect: {
crossFade: true
},
});
Fade Effectパラメータ
| パラメータ名 parameter |
型 type |
デフォルト default |
説明 description |
| crossFade | boolean | false | trueの場合、次のスライドにぼんやりと切り替わります。 |
Autoplay:自動再生
javascriptにautoplayを設定します。
import Swiper, { Autoplay } from 'swiper';
import 'swiper/css/autoplay';
Swiper.use([Autoplay]);
const swiper = new Swiper('.swiper', {
autoplay: {
delay:3000
},
});
autoplayパラメータ
| パラメータ名 parameter |
型 type |
デフォルト default |
説明 description |
| delay | number | 3000 | ミリ秒で指定。3000なら3秒。この値を指定しないと自動再生は無効になります。異なる値を個別のスライドに指定したい場合、スライドの要素に以下のように指定します。 <div class=”swiper-slide” data-swiper-autoplay=”2000″> |
| stopOnLastSlide | boolean | false | trueの場合、最後のスライドに到達したら自動再生を停止します。 |
| disableOnInteraction | boolean | true | trueの場合、ユーザーが操作したら自動再生を停止します。 |
| reverseDirection | boolean | false | trueの場合、逆方向に再生します。 |
Thumbs:サムネイル
javascriptにthumbsを設定します。
サムネイル用のswiperインスタンス(thumbsSwiper)を用意して、メイン側にthumbsとサムネイルのインスタンス名(thumbsSwiper)を記載します。
import Swiper, { Thumbs } from 'swiper';
import 'swiper/css/thumbs';
Swiper.use([Thumbs]);
const thumbsSwiper = new Swiper('.swiper-thumbs', {
slidesPerView:3,
spaceBetween: 5,
});
const swiper = new Swiper('.swiper', {
thumbs: {
swiper: thumbsSwiper,
},
});
サムネイル表示html
<div class="container lg:w-2/3 mx-auto flex flex-wrap">
<div class="swiper-container swiper mx-auto flex flex-wrap">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<img src="{{ asset('images/sample.jpg') }}">
</div>
<div class="swiper-slide">
<img src="{{ asset('images/sample2.jpg') }}">
</div>
<div class="swiper-slide">
<img src="{{ asset('images/sample3.jpg') }}">
</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
<div class="swiper-container swiper-thumbs mx-auto flex flex-wrap">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="{{ asset('images/sample.jpg') }}">
</div>
<div class="swiper-slide">
<img src="{{ asset('images/sample2.jpg') }}">
</div>
<div class="swiper-slide">
<img src="{{ asset('images/sample3.jpg') }}">
</div>
</div>
</div>
</div>
メイン側とサムネイル側のclassにそれぞれswiper-containerを追加、またサムネイル側のclassにはswiper-thumbsでJS側と紐づけるように設定します。
サンプル画像を3枚用意して、画面に表示すると以下のような感じになります。












