ShopifyとGithubを連携させる方法について紹介致します。
本記事はこんな方におすすめです。
- Shopifyテーマを本格的に開発していきたい人
- Githubでテーマを管理する際に、Shopifyと連携する方法について知りたい人
Shopify CLIを使ってローカル環境を作るがまだな方は以下を参考下さい。

1.before start
- テーマ構築をする上でdevelopment storeを使用したい場合、shopify partnersアカウントを作成してログインし、development storeを作成しておくこと。
- Gituhubブランチのフォルダ構成はデフォルトShopifyテーマの folder structure と一致させておくこと。
2.Githubリポジトリの作成とテーマのアップロード
Githubアカウント持っていること前提。
またローカルマシンにGitがインストール済みであること。(git commandが使える)
リポジトリ作成自体はここでは省略。
Gituhubの基本的な使い方については以下の記事にて解説しています。

またShopify CLIのインストールの設定も終わっていること。
Githubへテーマのアップデート
Shopifyテーマ管理用のリポジトリを作成したら、ローカル環境にてshopifyテーマのディレクトリへ移動します。
git init で初期化
git init

git add -A でindexへ全て追加
git add -A
git commit でローカルリポジトリへ追加
git commit -m "first commit"

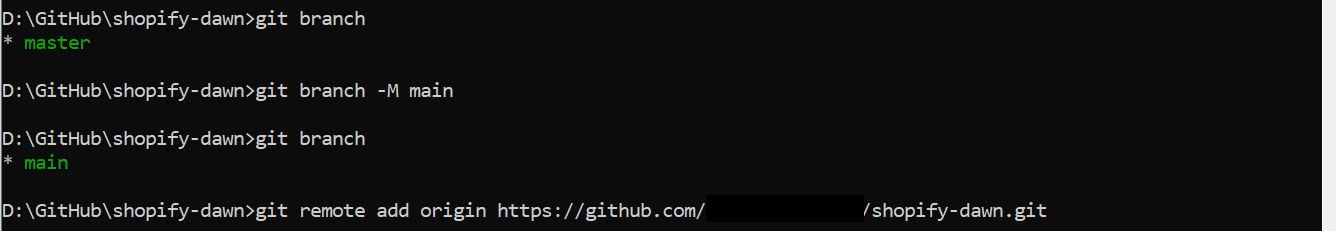
デフォルトブランチmasterからmainに変更
git branch -M main
ローカルとリモートの紐づけ
git remote origin https://github.com/xxxxx/xxxxxx.git

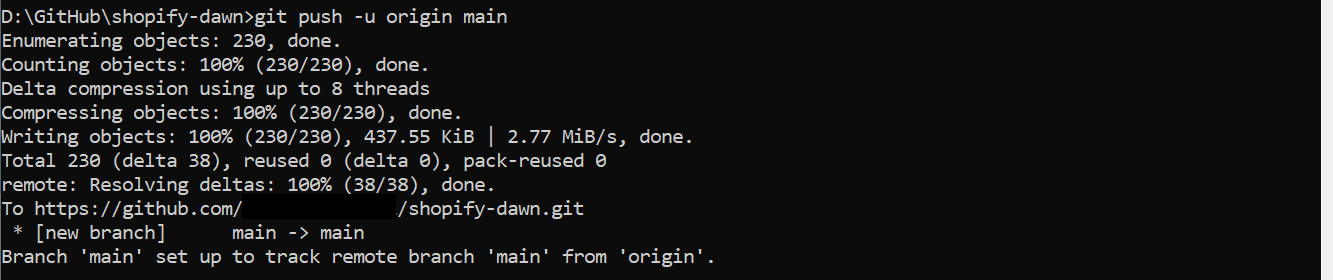
リモート側にプッシュ
git push -u origin main

Github側

ShopifyのテーマフォルダがGithub側に表示されればOKです。
3.ShopifyとGithubの連携

管理画面にて、オンラインストアの「テーマ」内にあるテーマライブラリーから「テーマを追加」をクリックし、「Githubから接続する」を選択。

右側に表示される「Githubにログインする」をクリック。

Githubアカウントを入力して「Sign in」をクリック。

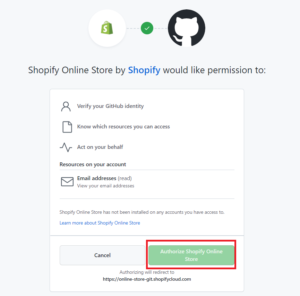
認証後、「Authorize Shopify Online Store」を押下できるようになったら、クリック。

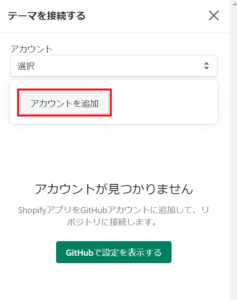
「アカウントを追加」を押下。

アカウントを選択。

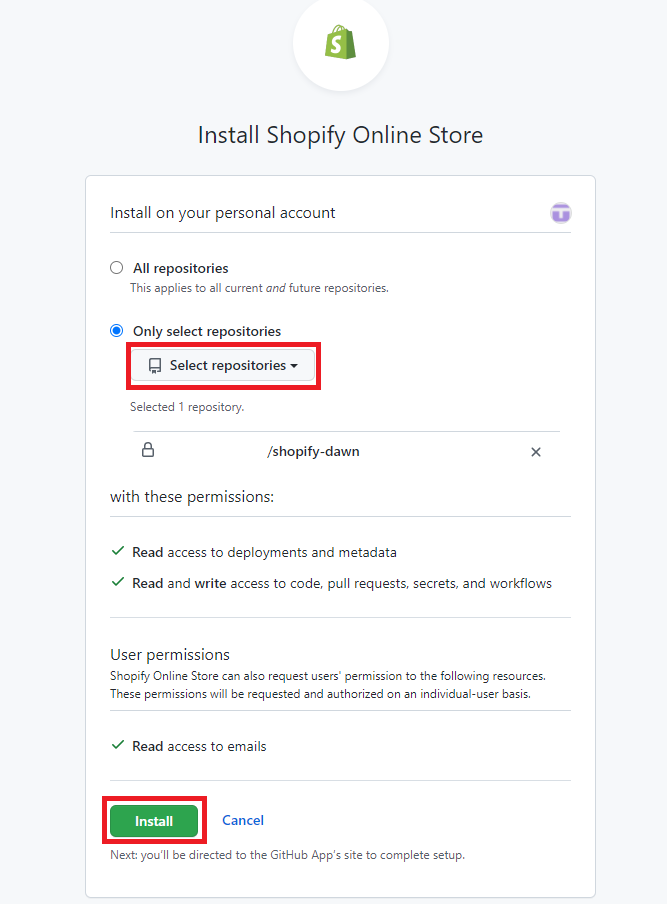
「Only select repositories」を選択して、「Select repositories」から連携するGithubのリポジトリを選択します。

対象のリポジトリを選択。

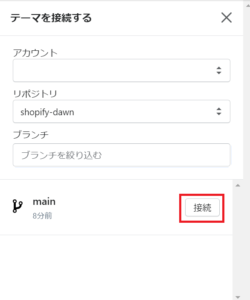
ブランチを選択して「接続」をクリック。

選択したリポジトリが、テーマライブラリーに表示されればOKです。
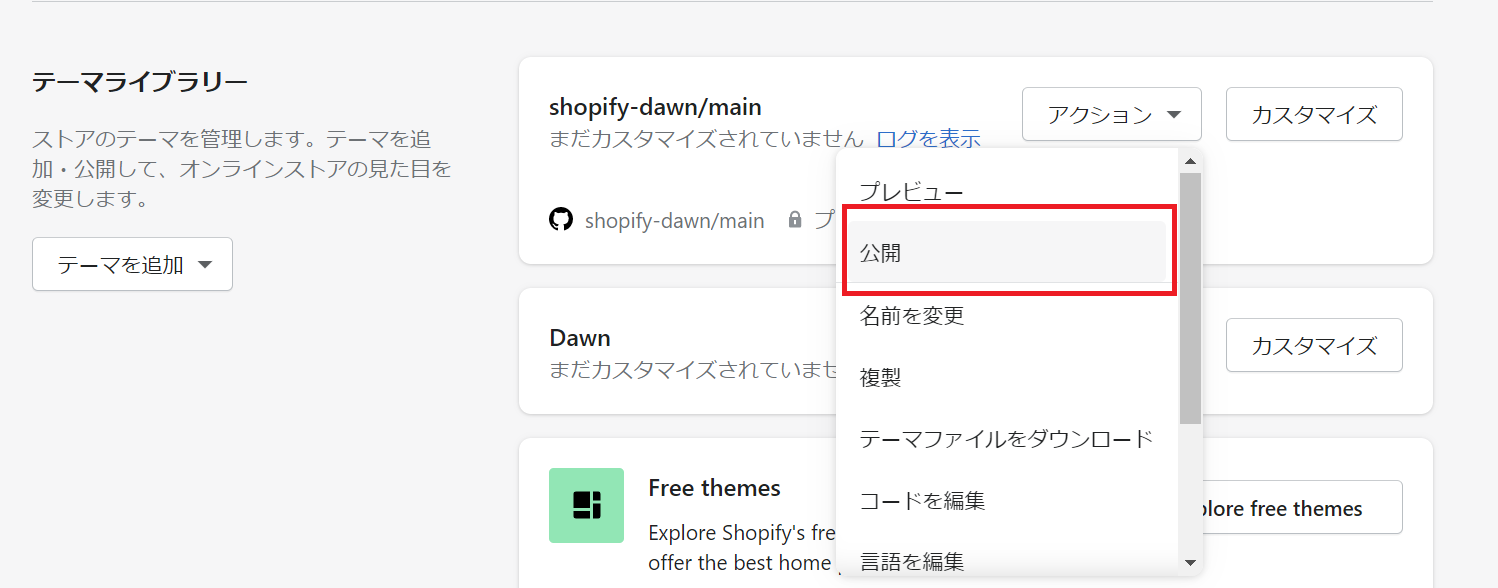
「アクション」から「公開」を選択します。

確認用のモーダルが表示されるので、「公開」をクリック。

現在のテーマのところに連携したGithubリポジトリのテーマが表示されれば設定完了です。










