1.streamlitとは
streamlitはPythonのフレームワークでフロントエンドwebアプリを簡単に作ることができます。
データ分析アプリをweb上に公開することまでサクッと行うことができます。
html,css,javascriptの知識がなくても、最速でWebアプリを公開まで行うことができるので、Python初学者におすすめのフレームワークです。
2.インストール方法
pipコマンドでインストールできます。
pip install streamlit
streamlitをインストールしたら、メインファイル(app.py)に以下を追加して、streamlitを扱えるようになります。
import streamlit as st
アプリの実行は、以下になります。
streamlit run app.py
streamlit runを普通にやってうまくいかない場合は、Anaconda prompt上やpowershell(Windows)または仮想環境を立ち上げた状態でpromptからコマンドを実行するなどの、いずれかの方法で起動できます。

デモサイトの表示
pipコマンドでstreamlitをインストールしたら、以下のコマンドでデモサイトを見ることができます。
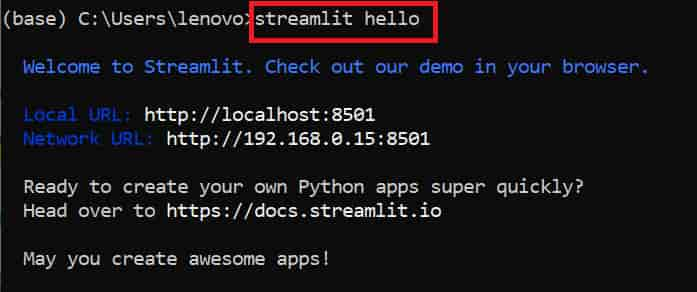
sreamlit hello

デモサイトが自動的に立ち上がります。

メイン側にはstreamlitのドキュメントリンクなどに飛べるようになっています。
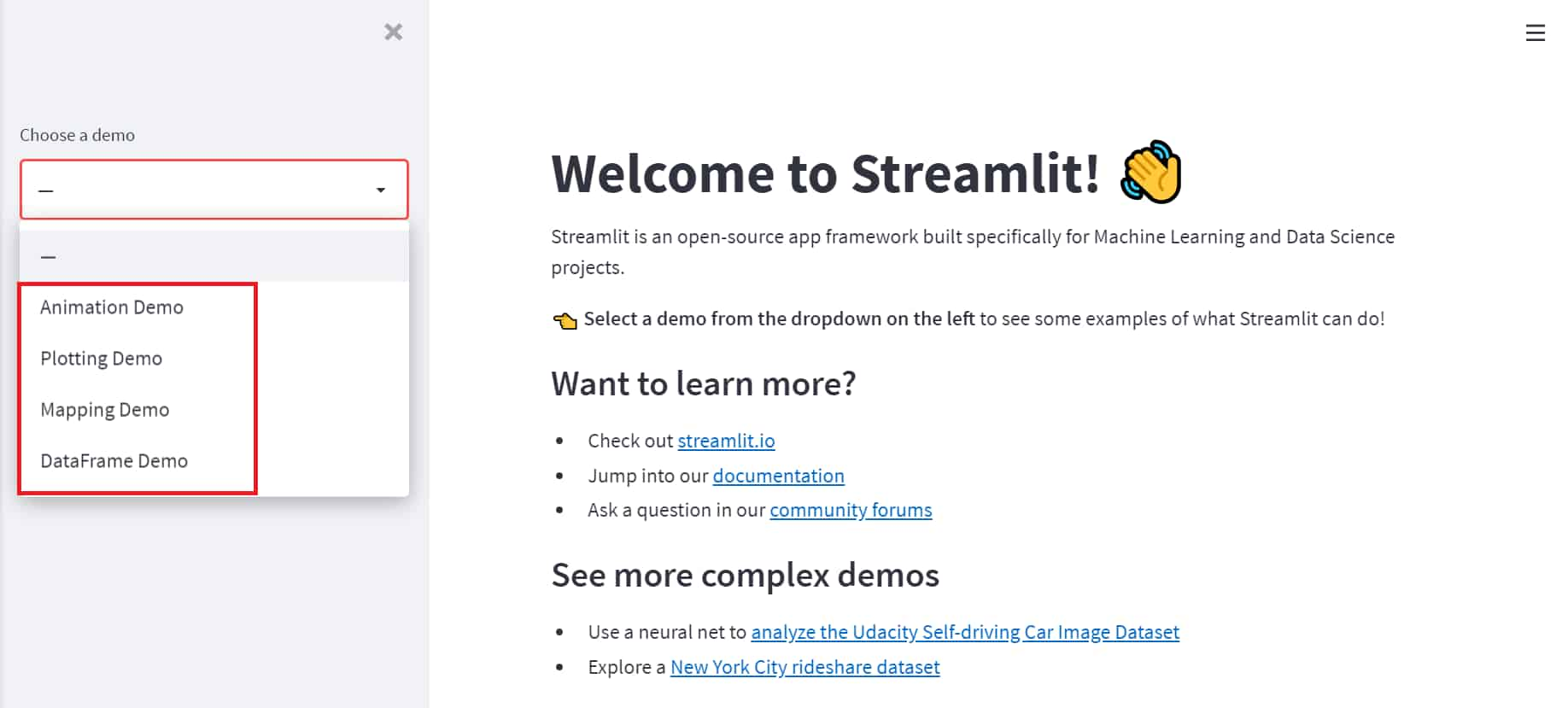
左側のセレクトボックスからデモを選ぶとメイン側がデモサイトに切り替わります。

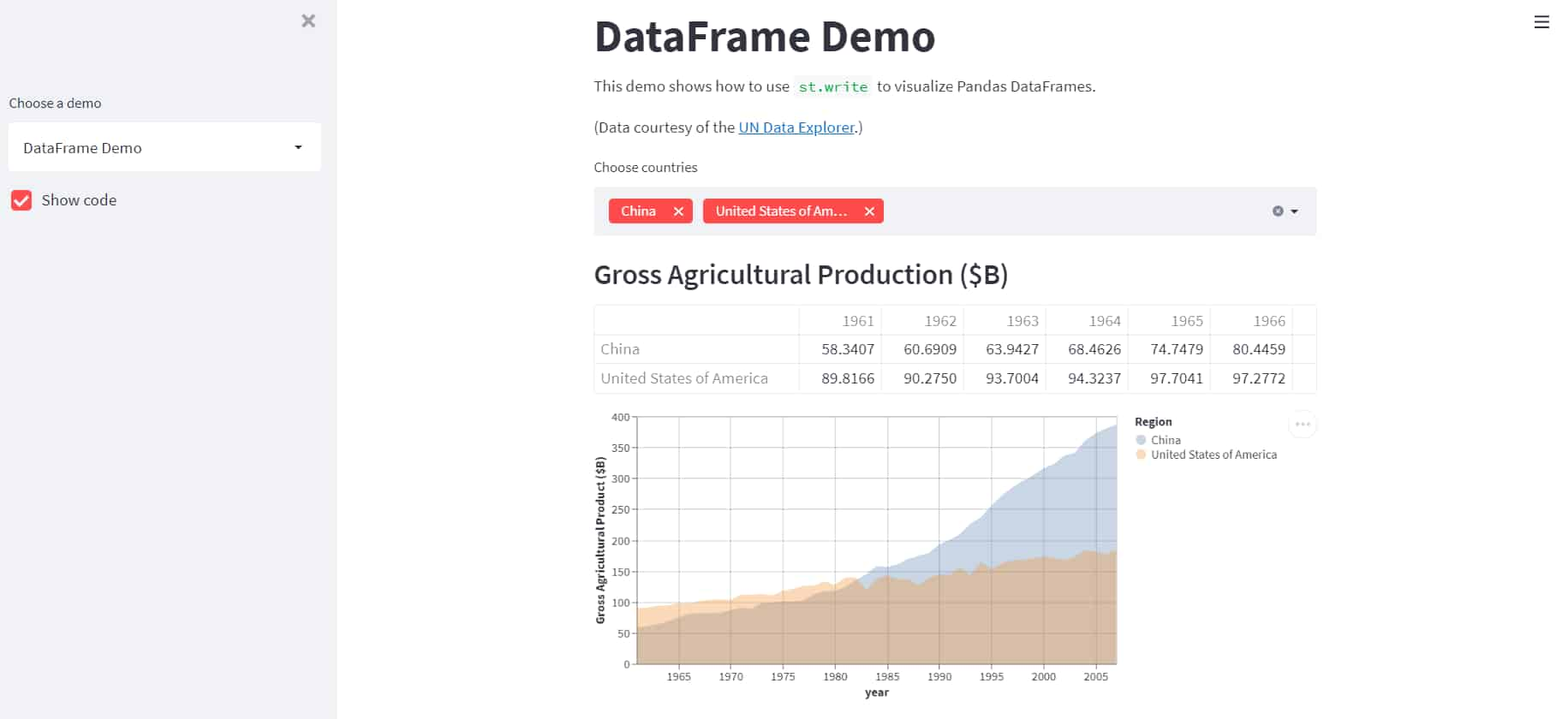
「DataFrame Demo」を選ぶと上記のような表とグラフが表示されます。
「Choose countries」から国を選んで追加すると、表とグラフに追加されます。
3.streamlitの基本的な使い方
import streamlit as st import numpy as np import pandas as pd # タイトル表示 st.title('Streamlit 使い方') # テキスト追加 st.write('DataFrame') df = pd.DataFrame({ '1列目':[1,2,3,4], '2列目':[10,20,30,40] }) st.write(df) # dataframeでテーブル表示 + ハイライト st.dataframe(df.style.highlight_max(axis=0), width=200,height=400) # tableで表示 + ハイライト st.table(df.style.highlight_max(axis=0))
dataframeでは上記のように引数を指定することができる(動的なテーブル)
※列または行の中で最大のものをハイライト。列の場合axis=0, 行の場合axis=1

ブラウザ上で表示すると上記のようになり、dataframeで表示したテーブルはsortすることができる。
またst.tableは静的なテーブルが表示される。
マークダウン(ダブルクォーテーション3つで囲む)
""" # 章 ## 節 ### 項 ```python import streamlit as st import numpy as np import pandas as pd ``` """

Chart elements(グラフ表示)
・line chart
・area chart
・bar chart
df2 = pd.DataFrame( np.random.rand(20,3), columns=['a','b','c'] ) st.line_chart(df2) st.area_chart(df2) st.bar_chart(df2)

グラフの右上のアイコンから、画像として保存することもできます。
・map
df3 = pd.DataFrame( np.random.rand(100,2)/[50,50]+[35.69,139.70], columns=['lat','lon'] ) # 地図に散布図を描く st.map(df3)

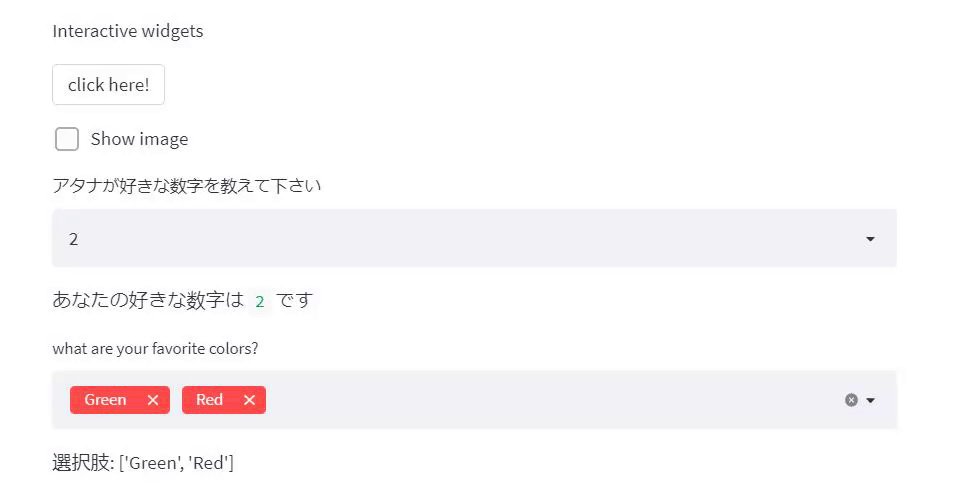
Input widget
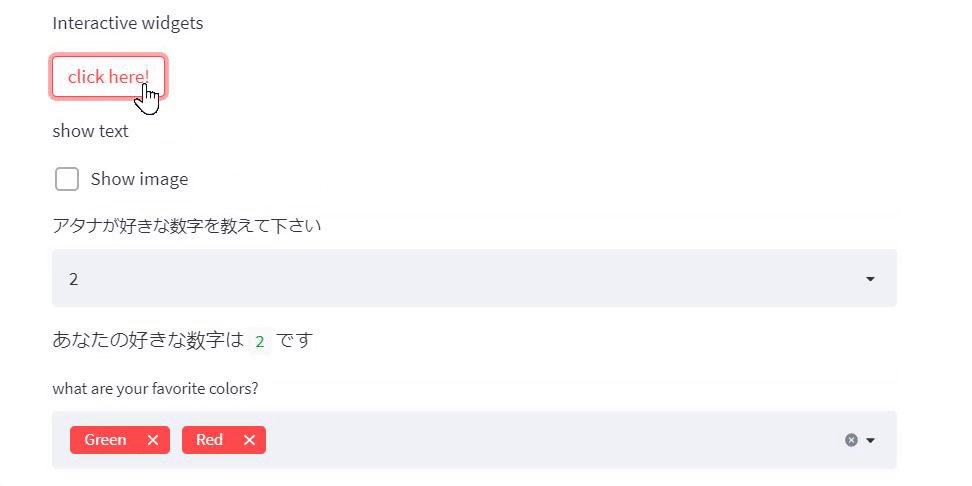
・button
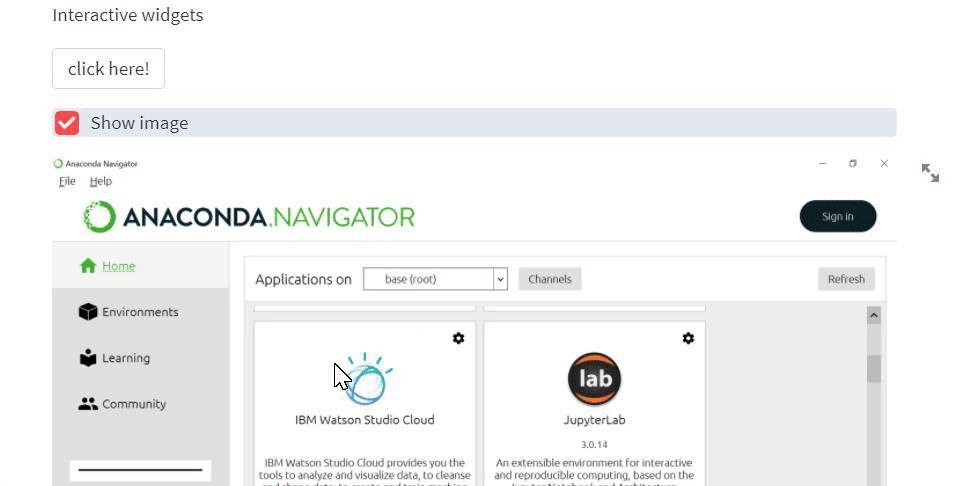
if st.button('click here!'):
st.write('show text')
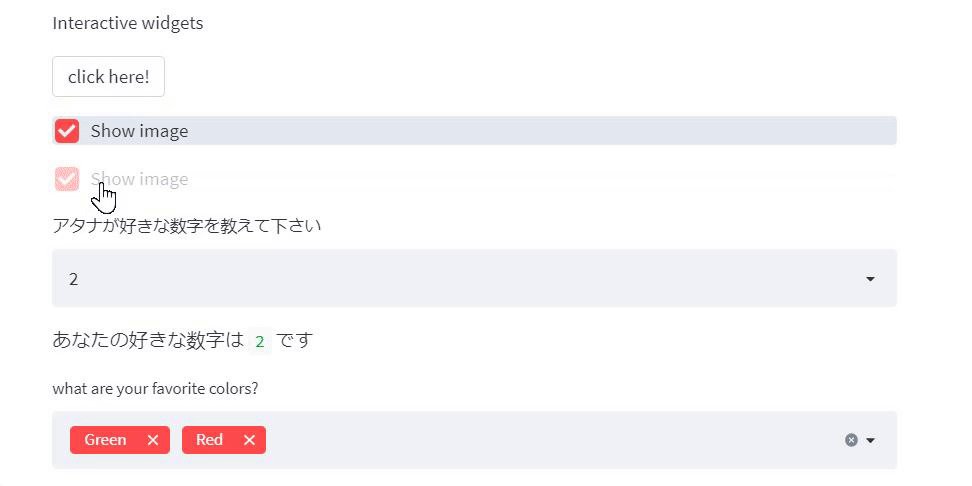
・check box
if st.checkbox('Show image'):
img = Image.open('anaconda.png')
st.image(img, caption='Anaconda Image', use_column_width=True)

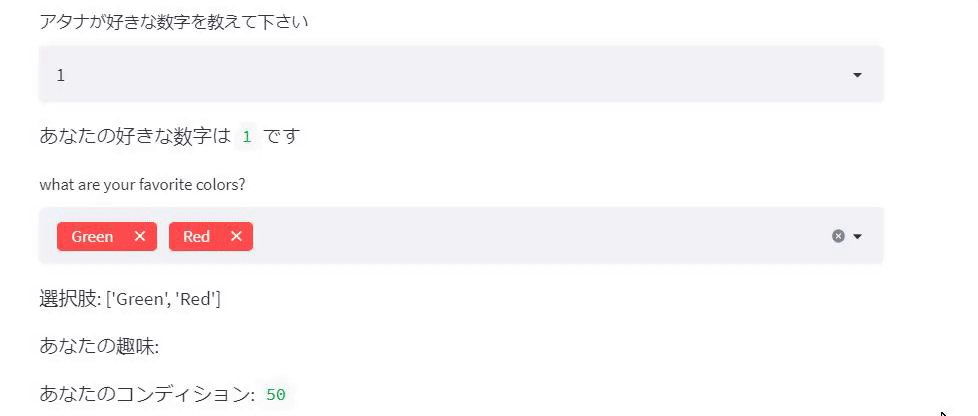
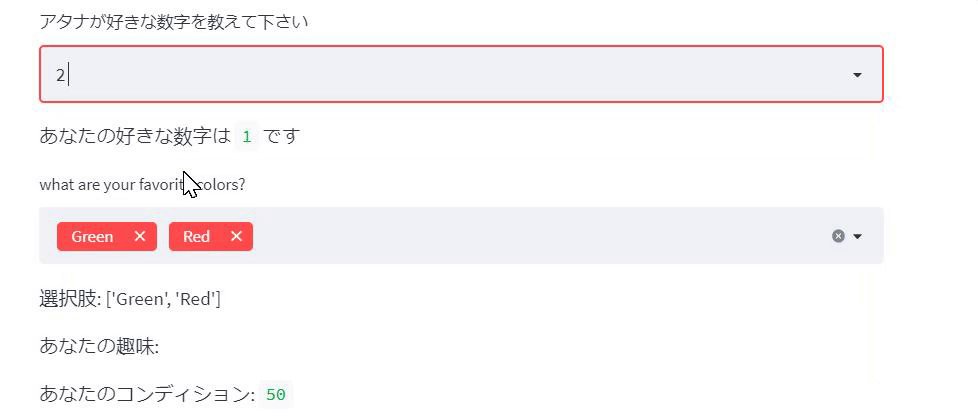
・select box
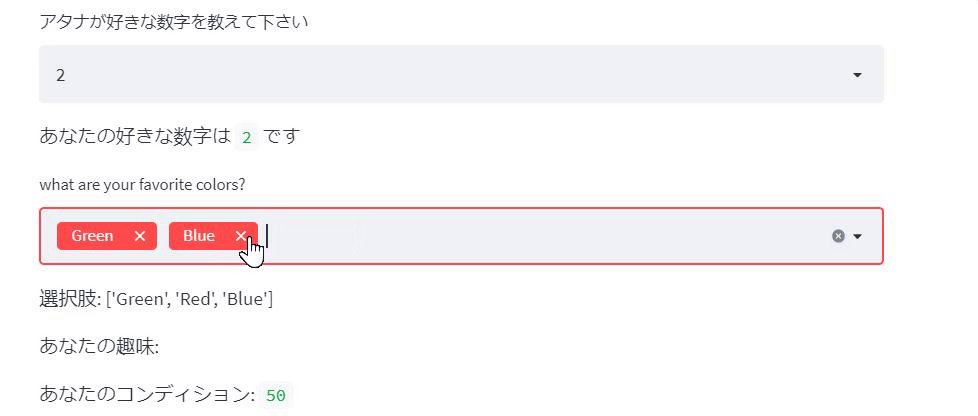
option = st.selectbox( 'アタナが好きな数字を教えて下さい', list(range(1,11)) ) 'あなたの好きな数字は', option, 'です'
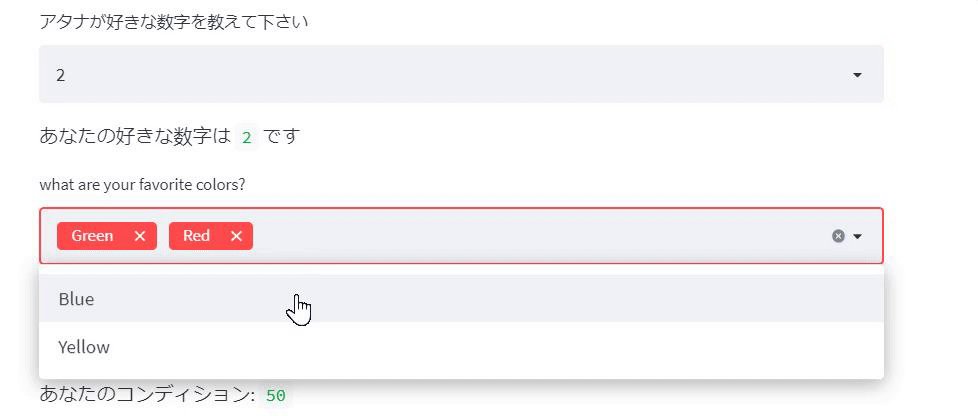
・multiselect
options = st.multiselect('what are your favorite colors?', ['Green', 'Red', 'Yellow', 'Blue'], ['Green', 'Red'] ) st.write(f'選択肢: {options}')

Input widgetsは、if文と相性がよいです。
Layouts and containers
・slider
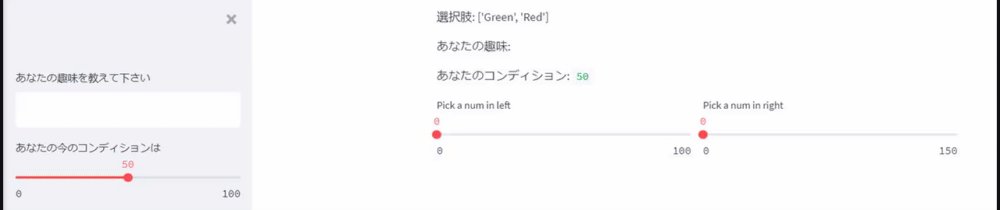
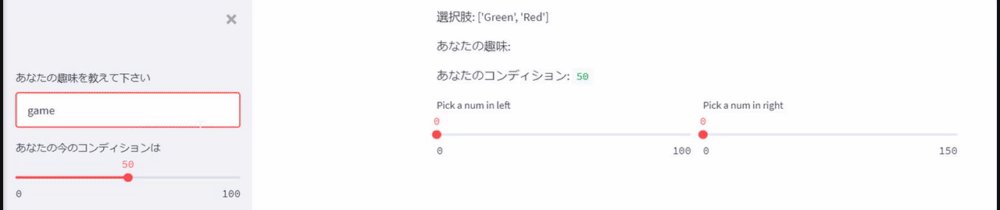
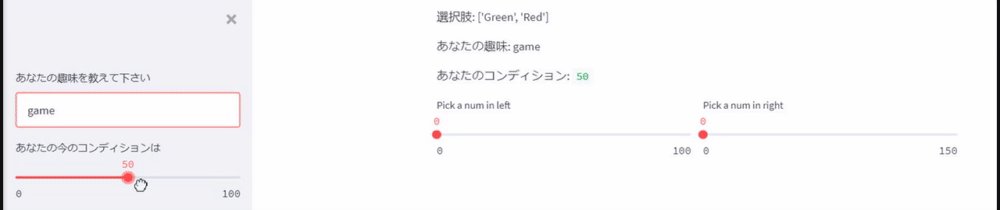
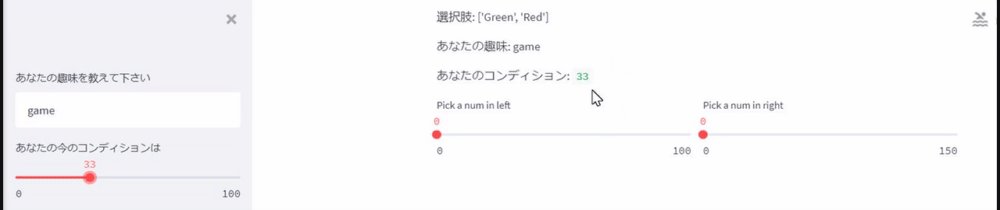
Text = st.sidebar.text_input('あなたの趣味を教えて下さい')
'あなたの趣味:', Text
condition = st.sidebar.slider('あなたの今のコンディションは',0,100,50)
'あなたのコンディション:', condition
・columns
left_col, right_col = st.columns(2) left_col.slider('Pick a num in left', 0, 100) right_col.slider('Pick a num in right', 0, 150)