React プロジェクトを開始するにあたって、最初に知っておきたいことを簡潔にまとめました。ReactはJavaScriptライブラリであり、ユーザーインターフェースを構成することができます。ReactではComponentの概念が欠かせません。またJSXコードを理解しておく必要があります。
1.Reactとは?Componentとは?
React はユーザーインターフェースを作るためのJavaScriptライブラリーである。
React is a JavaScript library for building user interfaces.
HTML、 CSS、 JavaScript これらもユーザーインターフェースを作るためのものです。
Reactを使用すると、複雑でインタラクティブでリアクティブなユーザーインターフェースを簡単に構築できます。
ReactはすべてComponent(コンポーネント)に関するものです。
Reactでは、HTML、 CSS、 JavaScriptから構成される再利用可能でリアクティブなcomponentを使うことができます。
Component Tree

Componentを使うことで、画面の一部の機能を分けて管理することができます。
上記のようなComponent tree構造では、HeaderとTasksが分かれていて、Appで呼び出されています。さらに、TasksからTask componentを呼び出しています。
2.React プロジェクトの作成
node.jsをインストールしていれば、すぐにReactプロジェクトを作成できます。
npx create-react-app my-react-app
プロジェクト作成ができたら、プロジェクトフォルダ直下に移動します。
cd my-react-app
以下のコマンドで、packageをインストールします。
npm install
以下のコマンドでReactプロジェクトを立ち上げます。
npm start
自動でデフォルトのブラウザに表示されない場合、以下のURLをブラウザに入力します。
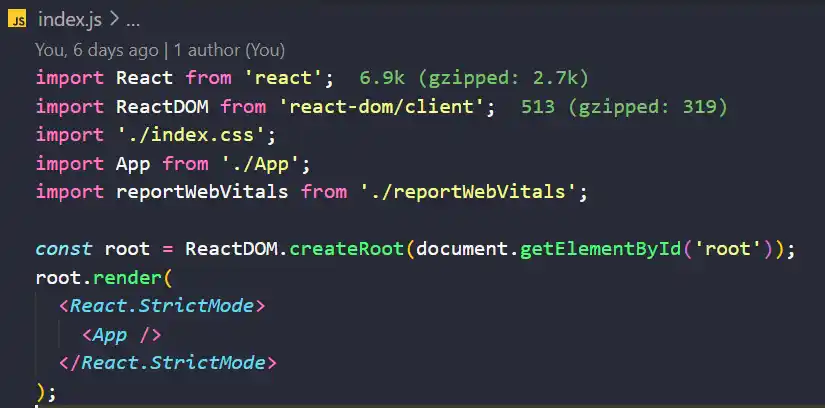
React のプロジェクトフォルダができると、srcフォルダ直下にindex.jsがあります。
index.jsは最初に実行されるファイルです。

ファイルの中身を見ると、「import」が記述されています。
通常のJavaScriptではこの「import」は機能せず、syntaxエラーとなります。
ですが、CSSやら他のJSファイルがインポートされています。
Reactでは、npm startするときに CSSや他のJSファイルをアプリに取り込むようにしているため、この「import」はエラーとならず機能します。
JSファイルに含まれるHTML タグも、ブラウザ表示される前に、変換処理が行われているため、機能します。
3.JSXとは?
JSXは基本的にJSコードの中にHTMLコードを含んでいます。
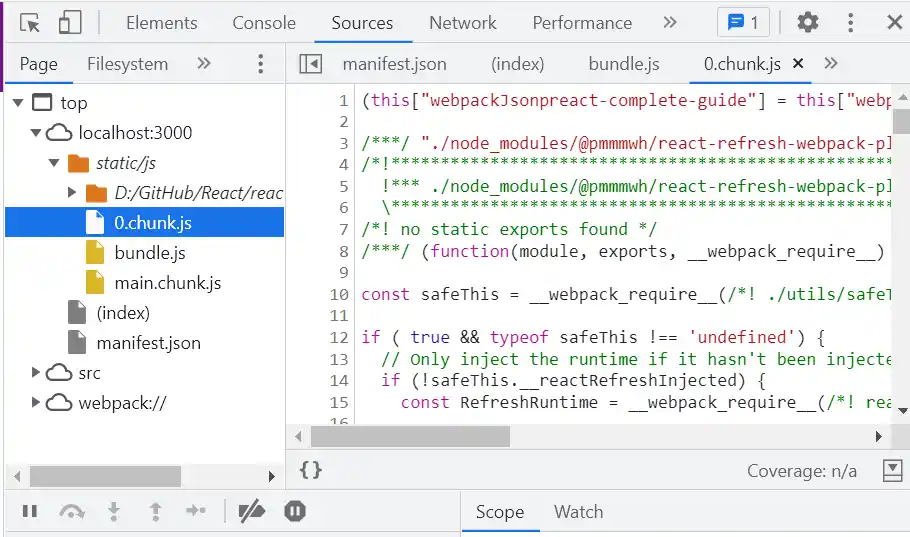
Reactプロジェクトをchromeブラウザに表示した後、右クリックから検証(inspector)を表示します。

「Sources」タブを開くとchunkなどのファイルを見ることができます。
普段書いているJSファイルと見比べると奇妙に見えるかもしれません。
これはnpmがReact、 ReactDOMまた他のライブラリー、App.js等を変換しているためです。
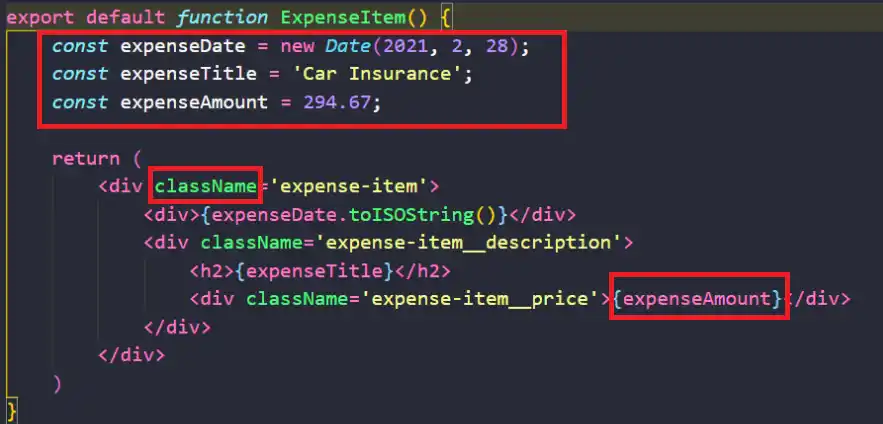
JSX codeの例
React Componentにおいて、return statementまたはJSX code snippetにおいて、 1つのroot elementしか持つことができないというルールがあります。
以下のJSX codeの例を見てみます。

ExpenseItemの中にconst で定数が定義されています。これは通常のJavaScriptで記述されています。
return statementの中には、<div>タグが記述されています。<div>の属性を記述するのに、classNameを記載しています。通常のhtmlであれば、classと記載しますが、ReactではclassNameで記載します。
<div>タグの開始と終了タグの中に{expenseAmount}が記述されています。これは特別なsyntaxになり、中括弧: {} 内に通常JavaScriptの表現を記載することができます。
Declarative VS Imperative way
ReactはDeclarative(宣言的) な方法で書くことができます。
return (
<div className="App">
<h2>Let's get started!</h2>
<Expenses items={expenses} />
</div>
);
もしJSX codeを使わないで記述しようとすると、以下のような書き方になります。
return React.createElement(
'div', {},
React.createElement('h2', {}, "Let's get started!"),
React.createElement(Expenses, {items:expenses})
);
どちらが直感的にわかりやすいでしょうか?
どちらも同じ内容ですが、最初の方がわかりやすいかと思います。
2つ目のような書き方は、imperative(命令的)な書き方になります。このような書き方だとコード量が増えていくにつれて、煩雑になり、わかりにくくなります。
4.まとめ
まず始めにReactとComponentについて紹介しました。
JSX codeを理解することで、HTMLとJavaScriptを組み合わせた記述ができることがわかります。
この他にもpropsやhook等ありますが、これらは追々別の記事で解説していければと思います。












